不知道0基础想转行UI设计师的你,在网上看了很多关于学习UI的文章或教程后,有没有感觉入行UI设计师前,需要学习的知识和技术非常多呢?
这个答案是肯定的,毕竟隔行如隔山,要重新学习的知识和练习很多,但也并不是全部都挤在同一个时间进行学习,学习还是有分为入门、中级、进阶等不同的阶段步骤,而好的学习步骤,可以帮助你累积事半功倍的成果,这篇就要和大家分享我统整出3个学习步骤要点。
一、前置功课
在开始讲述入门学习UI设计的要点之前,建议你先完成以下的事项
1.基础平面设计知识学习
掌握PS和AI软件,当你拥有平面设计知识后,再去学习他他类型的设计,就会发现很多设计都是由平面设计的基础作延伸。
平面设计知识包含了色彩、排版、文字、视觉等知识,其实要认真学习起来还真的很多,但这阶段只先求基础的平面知识即可。
2.学习绘图软件
实作设计毕竟还是需要使用电脑软件工具来进行,目前业界比较热门使用的工具是Adobe XD、Sketch、FIgma。
但若你已经自己会Photoshop、Illustrator也可以先继续使用没关系,毕竟设计没有限定说一定要用什么软件工具完成(但一般公司都要求要会XD)

以上3个工具功能都差不多,只要会其中一个,就基本3个都会用,设计工具都比较简单,你可以根据自己的电脑选择使用。
如果你是WIN系统电脑的就学XD或FIgma,如果你是苹果Mac系统就学下Sketch,这个软件是Mac电脑专用软件。
当然,常用软件工具使用只要2-3天就学会了,更重要的是学设计技能才是核心,很多人初学UI设计,拼命去学软件工具,每个功能都想学精通。
其实学在工作中常用的几个设计工具就那么几个,不用费太多时间去学全面工具,因为学了大多也基本用不上,所以UI小白很多都是容易走弯路。
3.了解设计规范与元件
UI设计师主要常碰到的设计大多都是网页或是APP,所以累积一些网页和APP UI的使用经验,能够帮助你去进行设计时,对于要使用哪些操作元件、排版方式等等的设计灵感来源,毕竟用过的东西还是最印象深刻。
若还可以去了解设计的规范更好,下面也推荐几个资源
网页:Bootstarp 4、Element UI
APP:IOS、Android
以上若已预备完毕,就可以开始进行下面的学习要点。
二、学习的3步骤
在平面设计理论当中有提到,一个平面的基础构成元素由‘点、线、面’这三个部分所组成,这三个元素的相依关系是从一个单点,再到点与点相连可成为线,而线与线延伸可成为面
将点、线、面的逻辑用来解析网页或APP的话,不管是网页或APP,都是由很多个页面所组成,一个一个页面我们可以称为点,页面与页面彼此间又有流程关系,这就可以称为线,而网站和APP都是由很多组流程所架构出来,我们可以将这些流程的集合体称为面,也是作为整体的意思
当我们学习分为点、线、面这三个步骤来分别进行,学习就可以更有脉络和专注性,当然不少技能,我也是报名了线上UI班学习学到的,花了4000不到学费,还是挺值得,并且学习效果也让我很满意,接下来就来说明这三个步骤的学习内容吧!
三、点的练习,单一页面设计
单一页面的设计练习,主要目的是提升视觉设计的能力
通常一开始会先临摹好的设计,从中训练观察力和实践力,完成临摹之后,再加入自己的设计灵感来进行变化,听似很容易,但这考验著你如何观察设计上的细节,下面提供几个主要练习方向:
1.元素统合
当确认好设计的主题后,总得需要了解有哪些内容吧?例如我们要设计一个登入页,就要统合登入页需要呈现哪些内容,可能有logo、标题、文字输入框、按钮…等等,这部分可以去参考实际的成品会是最快的方式
2.内容排版
排版在UI设计中是很重要的基本能力,从内容元素对齐方式、彼此间的间距、元素摆放位置、浏览的易读性、视觉的平衡性等等都可以非常讲究,排版排的好也等于成功设计的50%成分了

3.颜色配置
配色跟排版一样是视觉设计中很重要的一环,好的配色可以抓住人们的目光,不好的配色反而会让人倒退三步,并且拒绝继续浏览下去
建议先从单一色开始,之后在慢慢尝试加入一个一个颜色,颜色越少难度越低,颜色越多难度就越高

4.元件的设计
这边的元件指的是输入框、按钮这类可以被使用操作的元素,主要可以尝试用不同的形态方式来做呈现,例如用线画框、用面画出一个区块或者加入3D立体的元素、阴影的应用呈现等等,这些都可以做尝试
5.文字
文字的练习不外乎就是字体的选用、字重粗细的应用、字间距的设定等等,一个设计的好坏,往往可以从文字的使用感受出来,属于魔鬼藏在细节中的设计重点

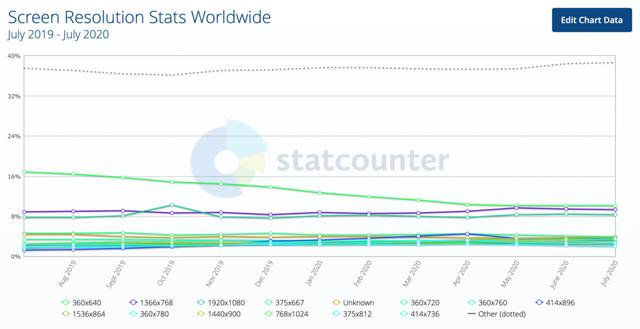
6.尺寸
UI设计一定都会用萤幕作呈现,不论是电脑萤幕、平板、手机,用对的萤幕尺寸作设计很重要,事先了解被常用来作UI设计的萤幕尺寸就格外重要。

四、线的练习,页面流程设计
页面流程的设计练习,主要是训练如何串连页面,来达成某一情境中的目的,也可以想作是使用者要达成某一目的操作的过程。
一开始一样会找现成的流程来做分析研究,通常会有一条主要流程,但也会有很多支线流程来因应使用者的操作变化状况,可以说是听似简单,但却不容易,关系到如何找到或想到不同情境面向的状况处理,但我们还是由浅入深一步步进行吧,下面提供几个主要练习方向:
1.研究现有操作流程
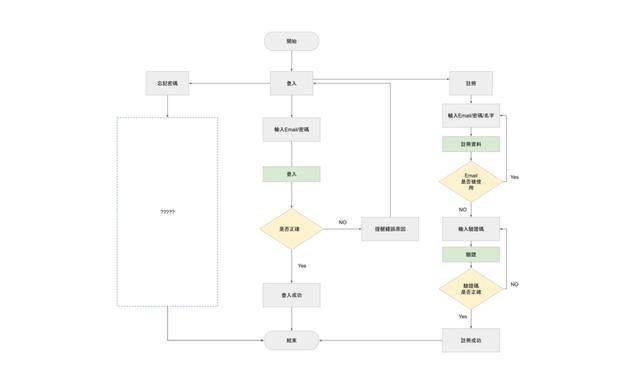
找一个网站、APP或服务来研究他的操作流程,通常要达成一个操作目标会有一个主要流程,这流程是作为最理想情况使用,例如进行会员登入流程时,完全没有发生输入错误、密码遗忘、或根本没帐号等等的情况

尽可能将页面上所有功能都操作一遍,进而暸解每个过程的最后达成的目的,也设想其他不同的使用情境来操作,例如使用者忘记帐号是什么方式注册,借此了解可以用什么方式处理这些情境
2.将流程纪录下来
将流程记录下来是非常重要的事情,主要可以梳理并记录脑袋所接触到的讯息,通常我们会使用流程图绘制User flow,可以更有效纪录流程上的不同状况处理,方便之后设计页面时的流程对照

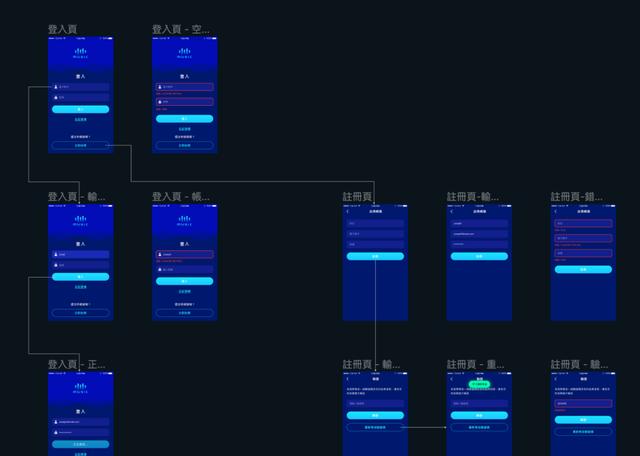
3.绘制相关的页面
有了流程后就会知道需要有哪些页面进行流程的呈现,例如成功/错误的回馈画面、不同操作方式的处理,将这些页面都绘制出来后,就可以将页面串起,并从头对照一下流程图,看看页面是否有满足流程上的需求页面
一开始就要无中生有一个服务的确蛮有难度,主要原因是没有确切的主题和需求可以进行发想,这边建议先从我们常接触的流程开始下手,例如登入注册流程、电商网站结帐流程等等,这些也是业界比较有共识的流程
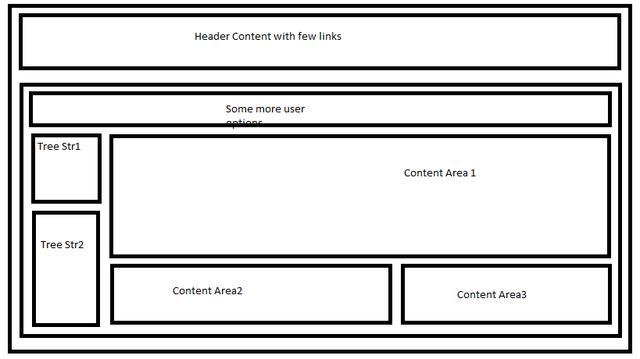
五、面的练习,整体产品规划
整体产品规划的练习,主要是训练自己有能力完成一个完整的服务,各样功能流程要如何相应配合
这部分是最庞大也是最重要的练习,一开始先从常用熟悉的网站或是APP作为练习主题,可以更快了解到实际营运的网站、APP有哪些资讯、功能是大家都会设计,这样你的基本观念才够与现实接轨,下面提供几个主要练习方向:
1.列出所有的功能分类
了解网站、APP实际规划的内容功能有哪些,以购物网站为例,功能分类就有首页、商品浏览、查询订单、个人资料管理等等;以通讯软体APP为例,功能分类就有联络人列表、近期聊天纪录列表、功能设定等等
通常我们会用Sitemap列出所有的服务功能大项目,才能知道网站、APP总共有哪些功能,最好也多研究几个同性质的产品,透过此方式可以观察同一个范畴中有没有不太一样的差异

2.列出所有页面
列出大项目后,就需要暸解这些项目中的流程,也就是很多页面流程的研究分析,这样才能够知道需要哪些页面做乘载呈现
在业界设计师的设计稿最后就是这么一大包,全部的画面都要交代和绘制出来,流程也都要理顺,通常会出的文件有Sitemap,用来说明有多少的大功能、子功能要进行,再来是不同功能的user flow,用来说明操作上的逻辑和对应的页面呈现,最后是所有页面的mockup完稿图

这部分其实会花蛮多时间进行,建议先从规模较小、功能较单纯的开始,例如小型购物网站、公司形象网站、串流音乐APP、拍照APP等等,从单纯再到繁杂会是比较好的学习过程。