最近一种形式新颖的二维码在互联网上被疯狂传播,它们不再是黑白方格的样子,而更像是一张美丽的图像,一眼看过去非常引人注目。更神奇的是,如果你拿起手机扫描这些的图像,真的会跳转到一个有效网址,是不是很不可思议?

这种独特的、具有艺术美感的二维码出自一个名为 QR Code ControlNet 的项目,由四名中国大学生倪豪、陈柏宇、王照涵和陈智勇合作完成。看到项目名称中的 ControlNet,大家就应该明白这种艺术二维码的生成肯定用到了 AI 技术。
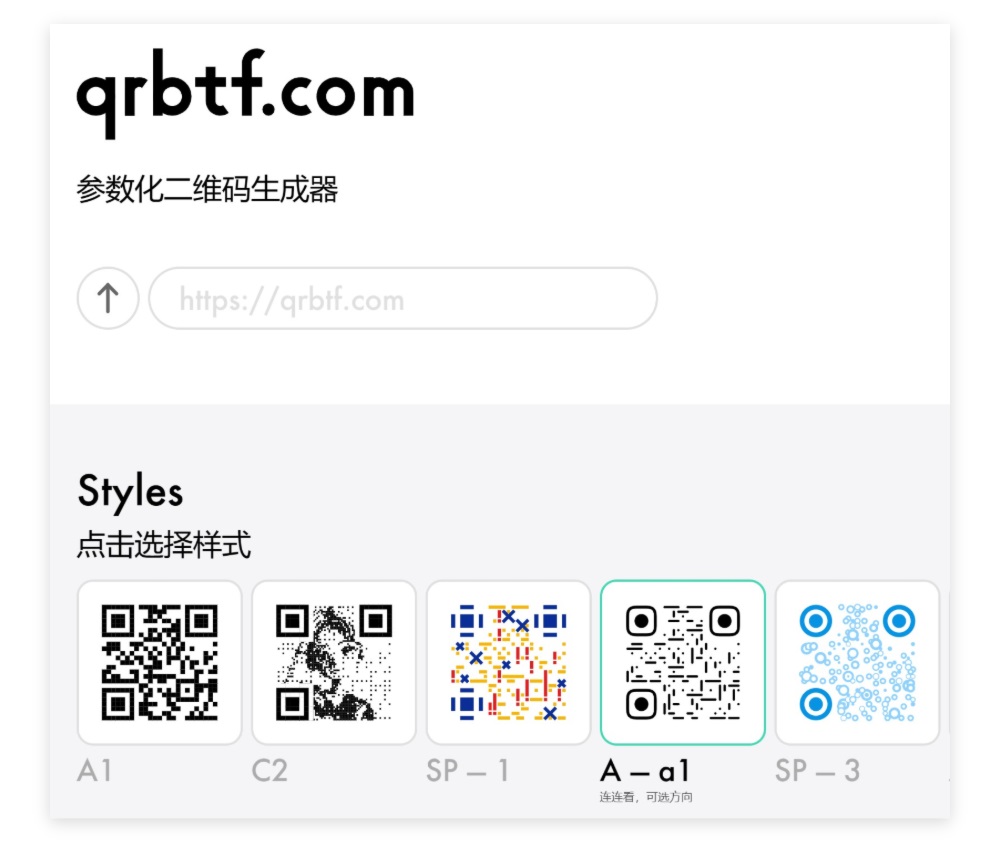
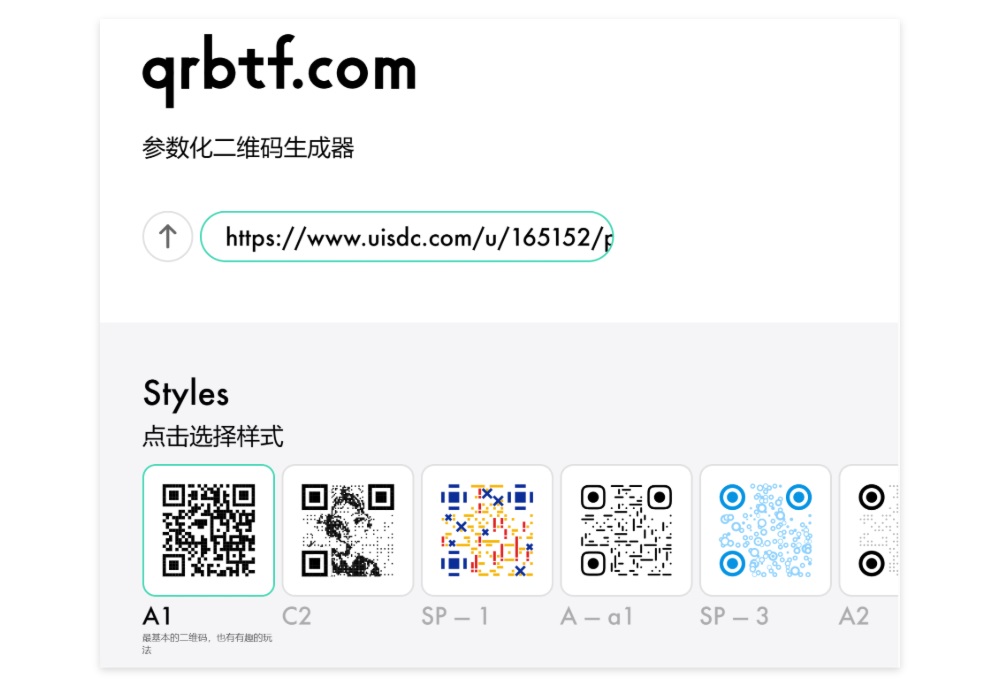
倪豪、陈柏宇在之前就合作开发了一款名为「qrbtf.com」的参数化二维码生成器,也就是大家在扫描上面图像时得到的那个网站,它可以用于生成各种形式独特的二维码。

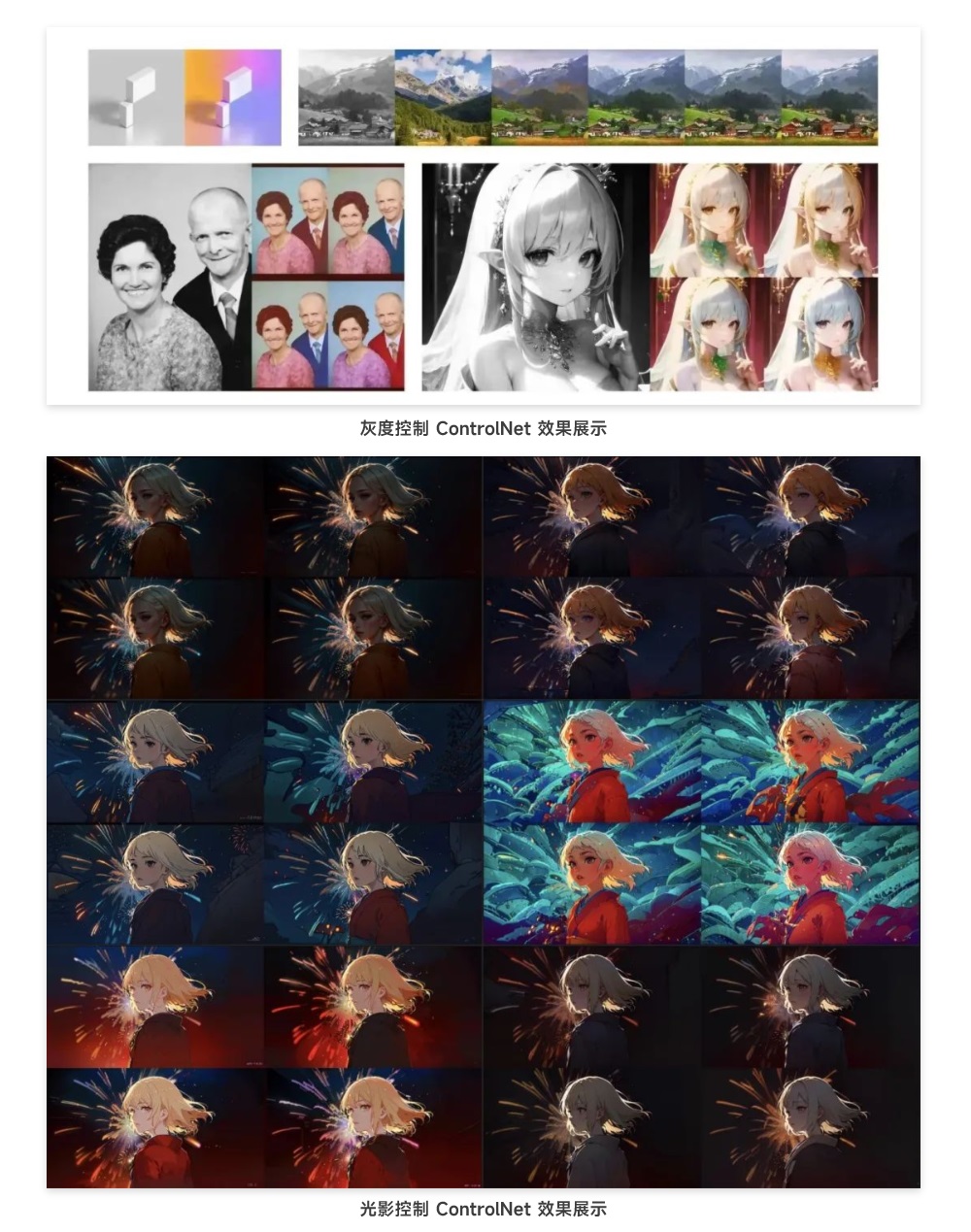
自从 AI 绘画及 ControlNet 爆火后, 倪豪就受到启发,思考能不能在 Stable Diffusion 中生成看起来很像图像的二维码,从而实现二维码在形式上的“隐身”。有了相关的想法后,倪豪他们就开始自己动手训练相关的 ControlNet,最终成功开发出 2 款新的 ControlNet 模型:Brightness 和 Illumination,分别可以控制画面的灰度和光影。

相关 Controlnet 模型训练完成后,倪豪他们尝试与不同的大模型(checkpoint)、LoRA、以及 ControlNet 模型组合使用,获得了风格各异、且非常具有艺术性的二维码图像。
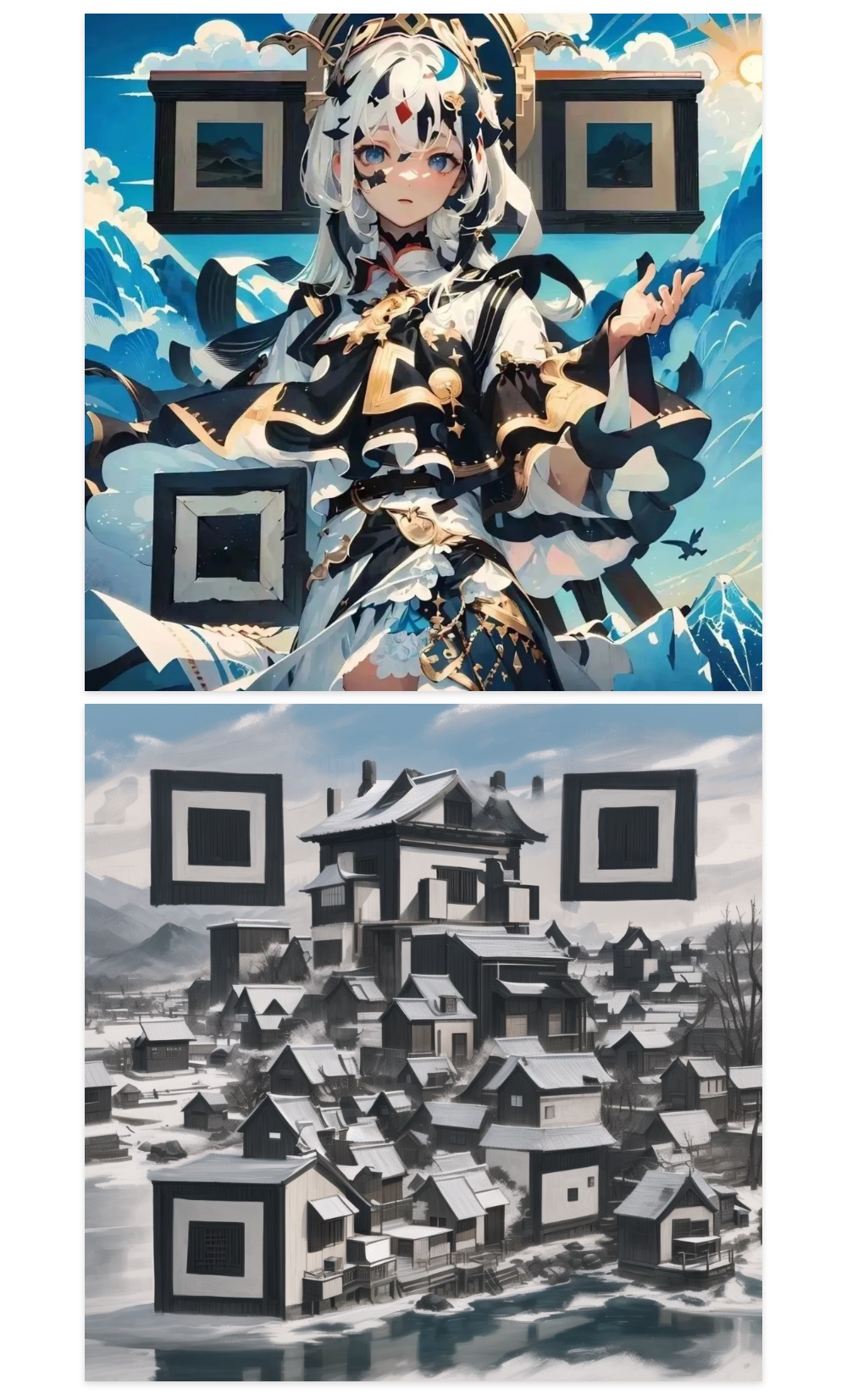
比如与 中国传统纹样 LoRA 组合使用的效果:

与 浮世绘风格 LoRA 组合使用的效果:

立体风格:

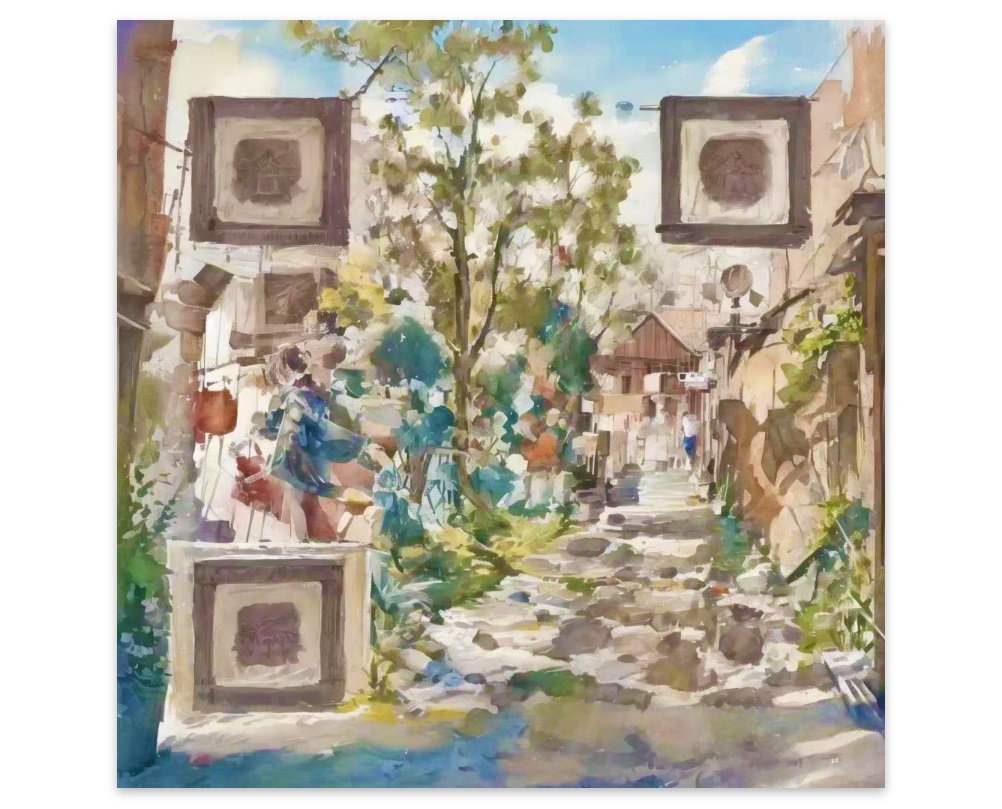
水彩风格 :

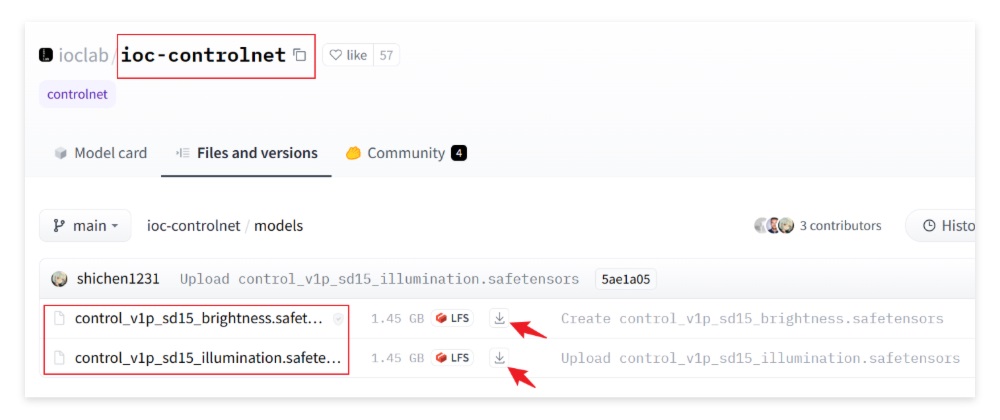
开发者们已经将 2 款 Controlnet 模型公开到 Huggingface 上, 所有人下载:
网址直达:ioclab/ioc-controlnet at main (huggingface.co)(文末有资源包)

需要注意的是,Brightness 和 Illumination 这 2 款 ControlNe 模型只适用于 Controlnet v1.0 版本,如果你的使用的正好就是 V1.0,可以将 Brightness 和 Illumination 模型安装至 controlnet 根目录文件夹,并按照以下教程进行操作。
Controlnet v1.0 安装网址:lllyasviel/webui-controlnet-v1-archived: WebUI extension for ControlNet (v1 archived) (github.com)
适合 Controlnet v1.0 的艺术二维码教程: https://twitter.com/rowancheung/status/1669402190757367809
如果你已经更新到 Controlnet v1.1 版本,就需要将新版本完全卸载,重新安装 v1.0 才能使用
Brightness 和 Illumination 模型,比较麻烦。不过我在网上看到了一些网友分享的其他的方式,也可以快速生成类似的艺术风格二维码,这里分享给大家:
1. 用 Stable Diffusion WebUI 生成
我们可以使用 WebUI 的图生图功能,结合 Controlnet v1.1 生成艺术风格二维码。这种方式还能让我们自己组合不同的大模型和 LoRA 模型,从而生成风格多样、质量精美的艺术二维码。
首先需要准备一个二维码图片,大家可以通过下面两个链接,将网址、图片、甚至自己的微信号制作成二维码,我是将自己的优设网主页网址做成了一个二维码。(网址不可过长)
二维码生成器 ①: https://qrbtf.com/
二维码生成器 ②: https://cli.im/

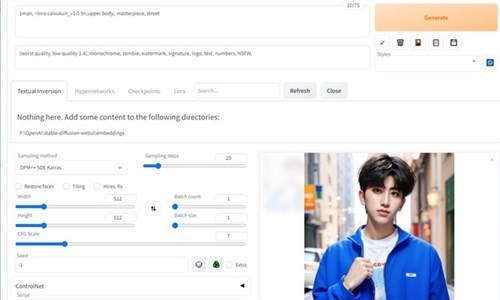
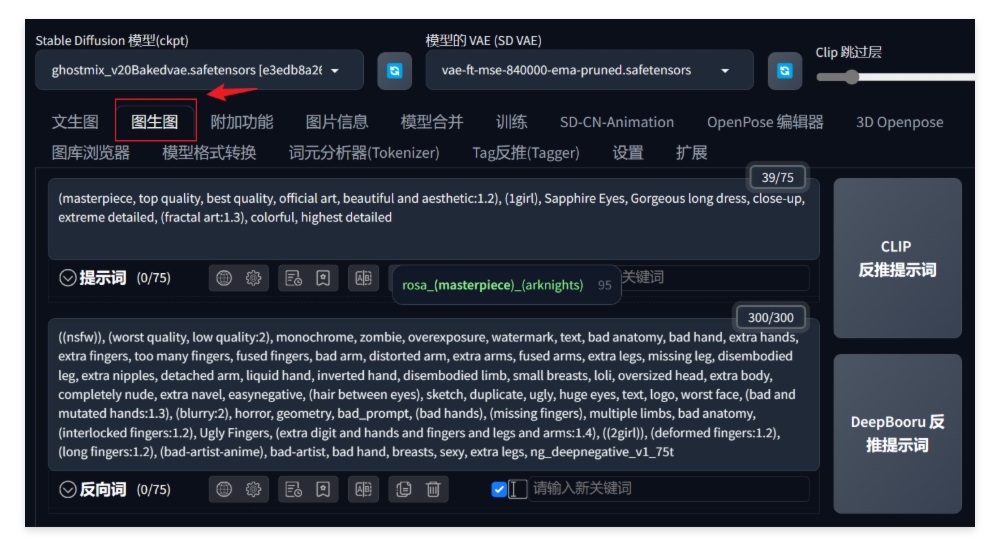
打开 WebUI 的图生图功能,选择一个你喜欢的大模型,输入画面的提示词和负面提示词。我使用的是 Ghostmix 大模型。

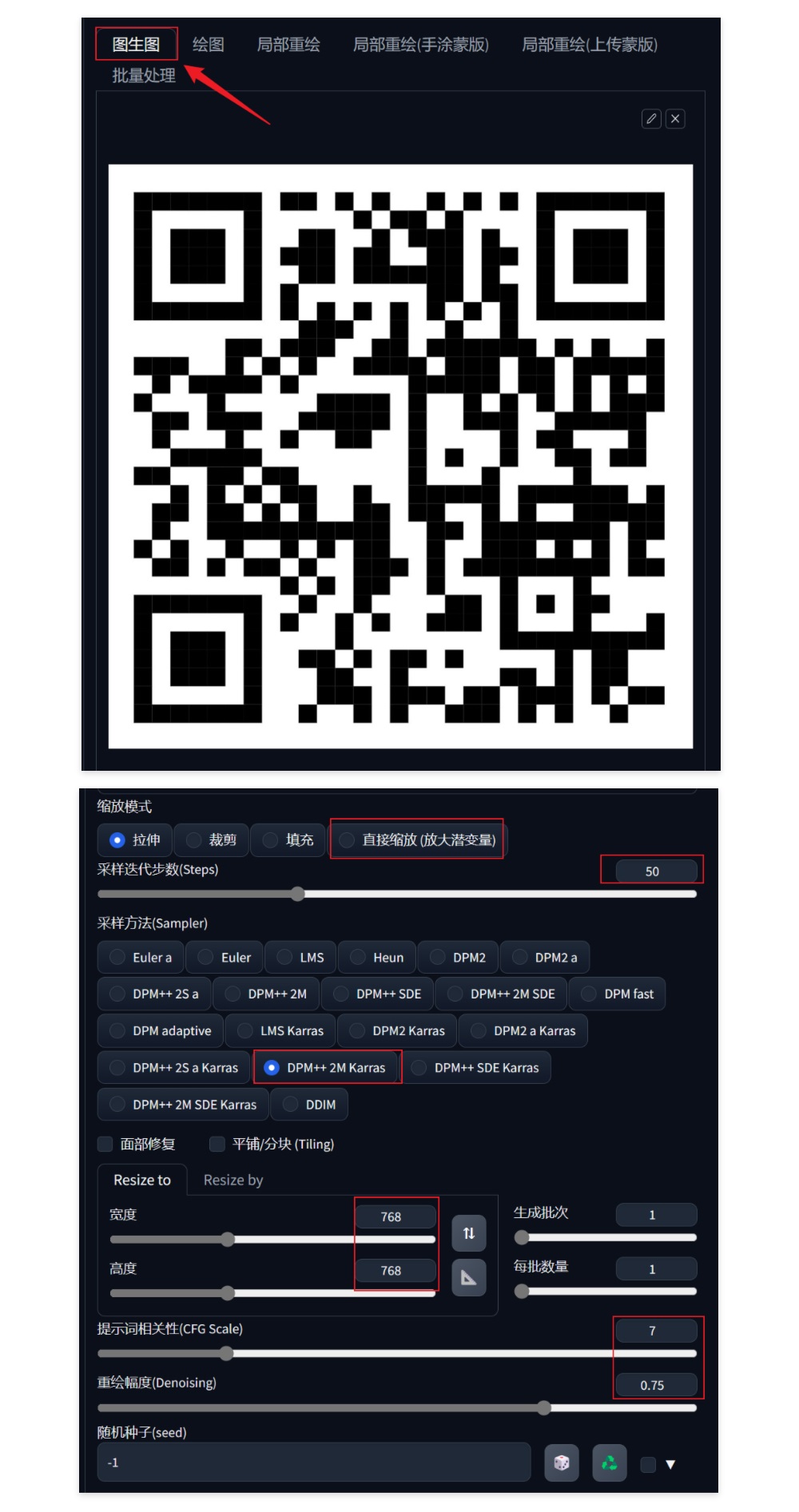
向下滑动,在「图生图」选项卡内上传我们的二维码,并进行相应的参数进行相应的设置
重绘幅度(Denoising):0.75 提示词相关性(CFG Scale):7 宽高尺寸:768*768 采样方法(Sampler):DPM++ 2M Karras 采样迭代步数(Steps):50 缩放模式:直接缩放

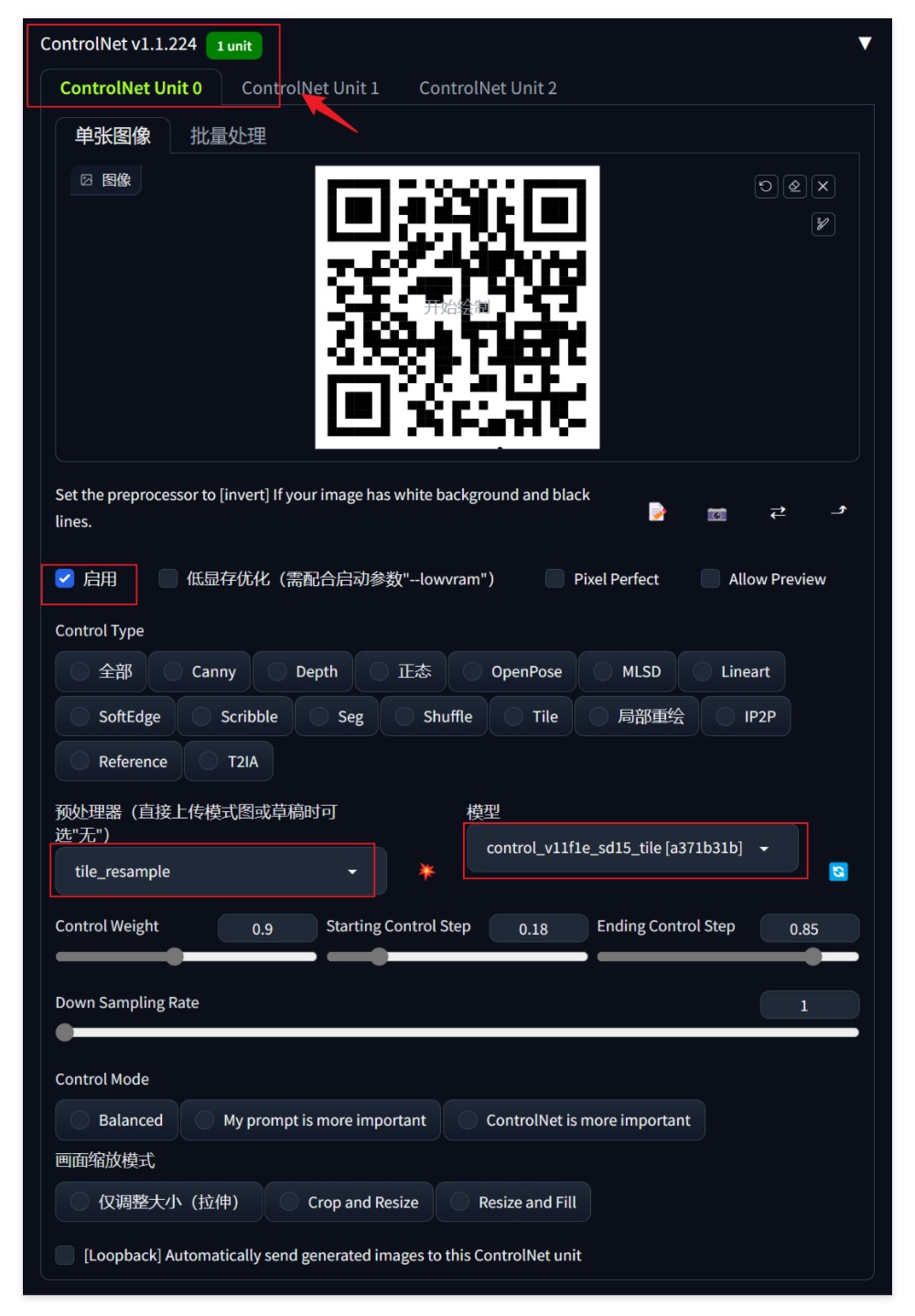
继续向下滑动至 Controlnet 界面,再次上传我们的二维码,勾选「启用」,预处理选择 tile_resample,模型选择对应的 tile 模型。后续的三项参数仅供参考,具体数值在实际应用中可以灵活微调:
Ending Control Step: 0.85 Starting Control Step: 0.18 Control Weight: 0.9

然后点击生成,等到图像完成后用手机扫描查看图象是否有效。如果无效,就继续对 Control Weight、Starting Control Step、Ending Control Step 三项进行微调。
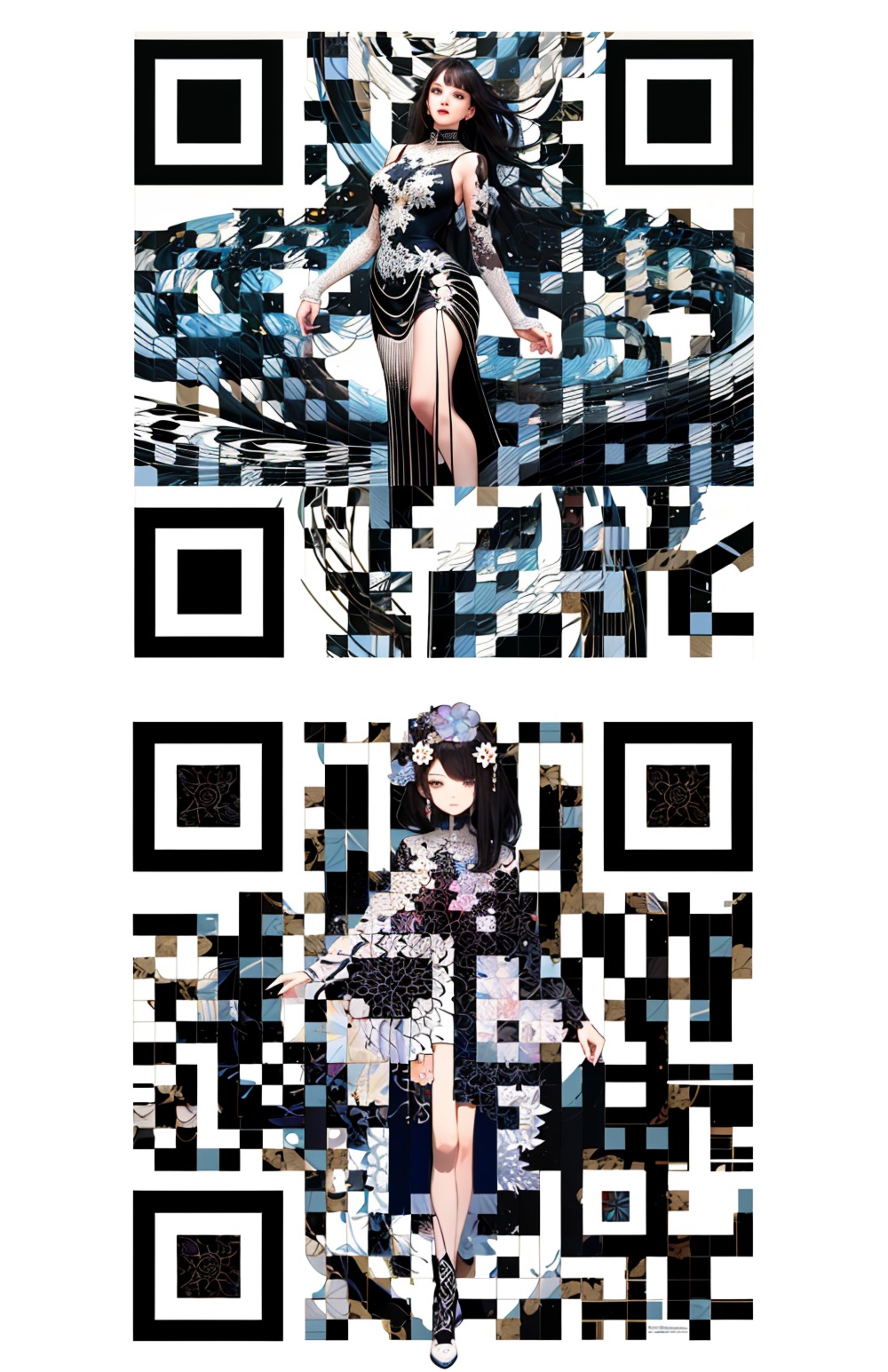
下面是我生成的效果,这种方式的成功率还是很高的,10 张图像里有 1-2 张图像是可用的。大家熟悉之后,可以多尝试不同的大模型和 LoRA 模型,以及不同的二维码样式,会有更多样的结果。

2. 网站一键生成
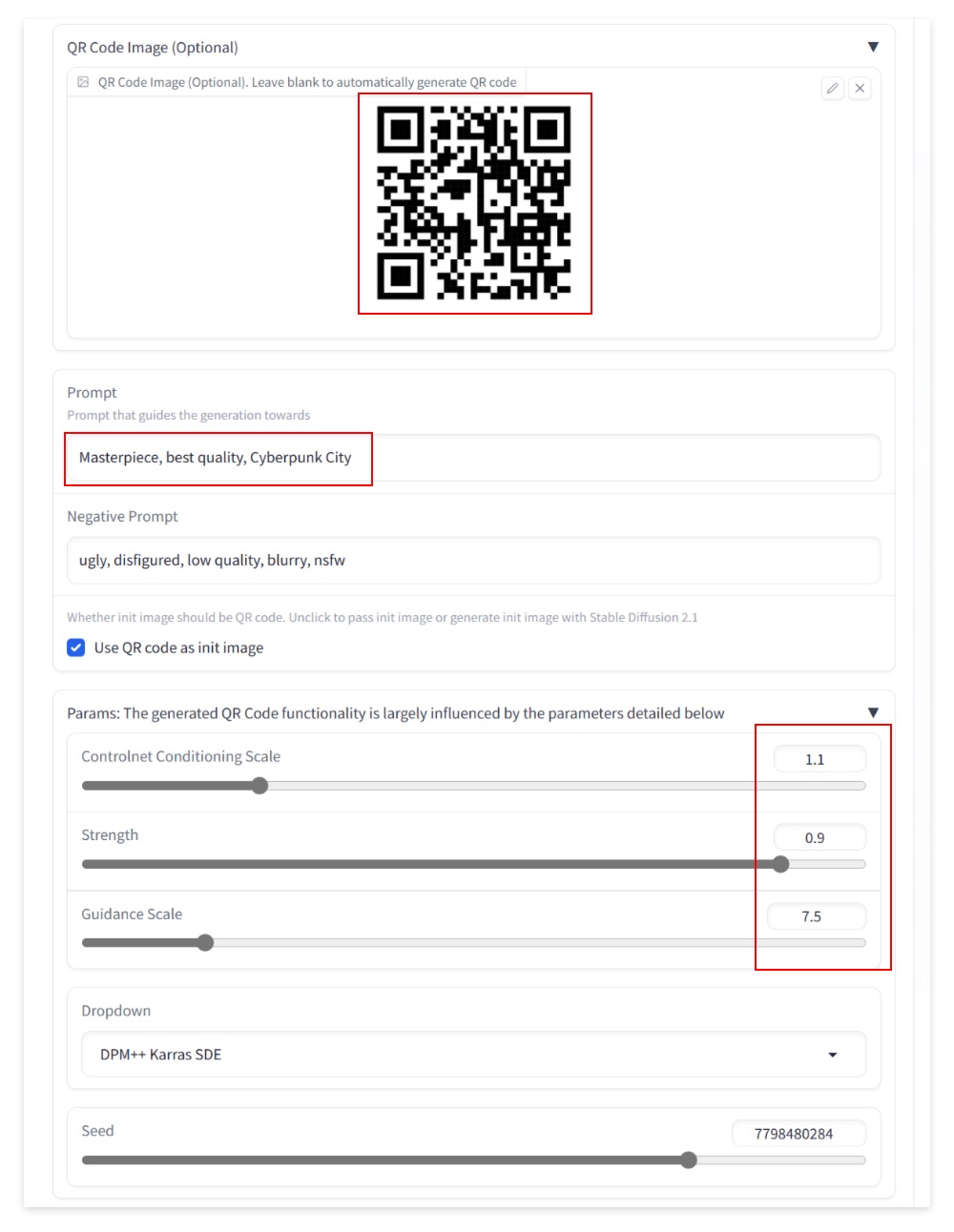
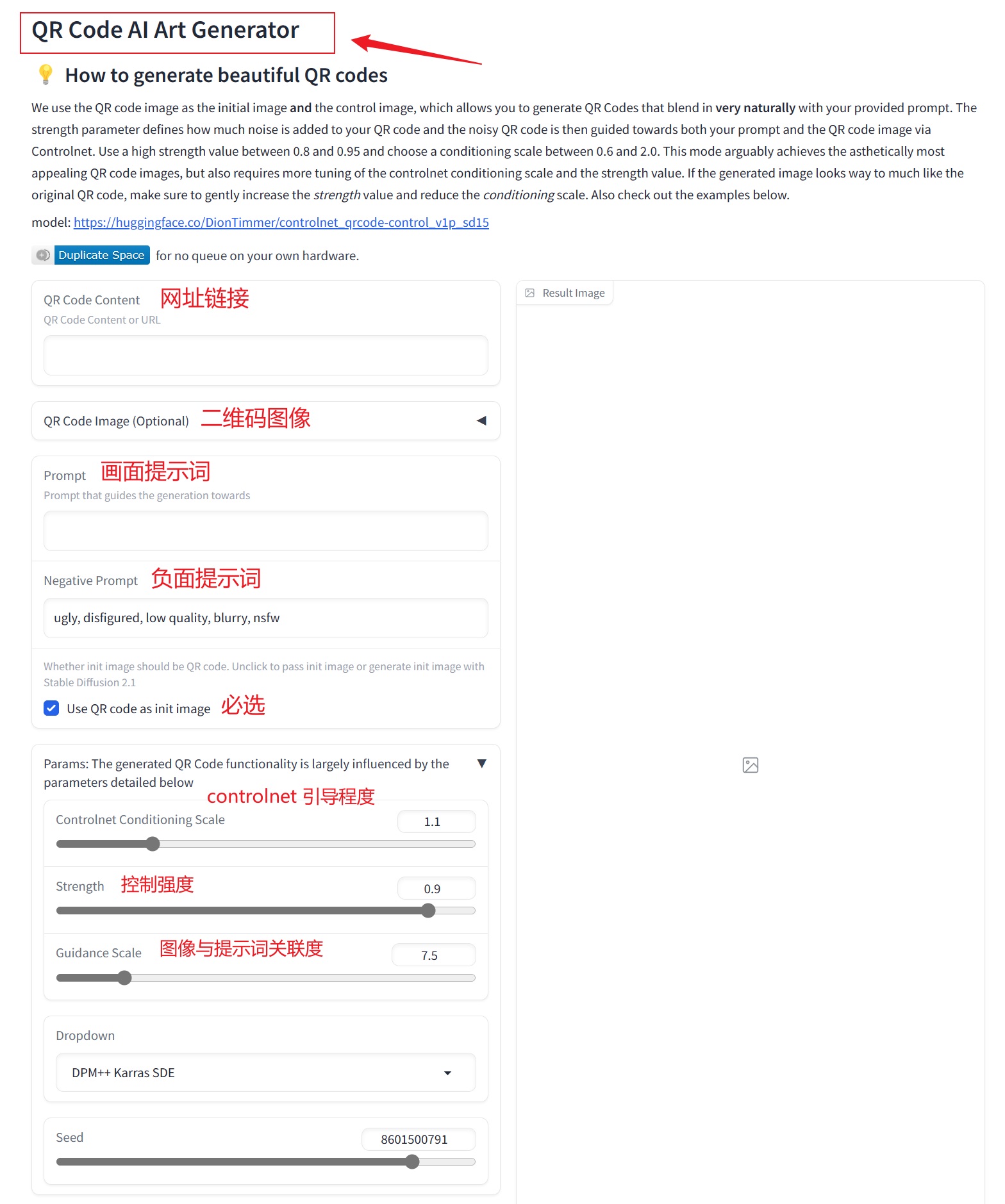
网站直达:QR Code AI Art Generator - a Hugging Face Space by huggingface-projects
这 AI 艺术风格二维码爆火后,很快就有网友制作一款名为 QR Code AI Art 的免费工具,可以快速生成类似的艺术风格二维码。

网站的使用相当简单,并且底部有 3 组模板可以使用。下面是我使用的参数以及效果图,大家可以作为参考。生成的时长在 2 分钟左右,图像的质量会比我们在 WebUI 中的差一些。
Dropdown:DPM++ Karras SDE Guidance Scale:0.75 Strength:0.9 Controlnet Conditioning Scale:1.1 提示词:Masterpiece, best quality, Cyberpunk City 生成参考:网址或二维码图像任选其一