AI绘画 | UI设计师如何用 Midjourney 生成界面?这份关键词总结很实用
UI/UX 设计师能用 Midjourney 加快哪些设计流程呢?我们一起来通过具体的实操,从主体、配色、风格等方向探索 AI 在设计中的应用
字节、腾讯也玩起了AI绘画,效果越来越好
最近比较明显的感受是 AI 绘画越来越贴近我们每个人的生活,而最直接的表现就是最近在网络上火起来的抖音“AI 绘画”滤镜。将自己的照片上传后只需几秒钟的时间,滤镜就能将其自动转换为对应的二次元动漫风
设计工具 | 最新 4 款大厂出品的 AI 绘画神器,人工智能快速出图
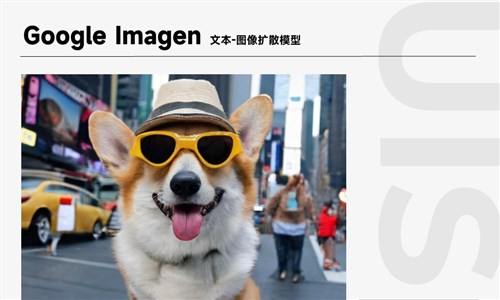
在 Dall·E 2 发布后的短短两三个月内,Google、微软、Meta(Facebook)三家互联网科技公司也纷纷推出自己在 AI 图像工具方面的研究成果,其中很多新的技术都令人眼前一亮,今天就和大家简单介绍一下这些新的 AI 图像工具
UI设计 | 关于B端产品中常用的3种面板的总结
尽管现在有很多的组件工具可以使用,但是要设计出良好的应用(产品),仍然不是一件容易的事。本文带你了解B端产品中常用的3种面板设计,从基本概念、使用时间到使用方法,帮你快速掌握
交互设计 | B端的交互文档如何写?一篇给你讲明白
B端的交互文档如何写,是后台和社群里几乎每天都有人问的问题。不只是想要往交互设计师方向发展的新手,还有工作中要负责交互问题的产品经理、设计师,都对它存在大量的疑问
UI设计 | 从设计师角度聊聊Iphone 14的灵动岛功能
iPhone 14 Pro 出现,全新的打孔屏替代了刘海,「灵动岛」在交互上的突出表现,透出了屏幕,iPhone 14 所带来的疲软氛围一扫而空,以设计闻名的苹果再一次将「你大爷始终是你大爷」打在公屏上
UI设计 | 如何在交互细节中体现专业性?从这4个层次去体现
如何判断一个交互作品的专业性?从这4个层次去体现:设计流程完整、方法得当;设计目标拆解合理,策略得当;任务流程的创新性;交互细节的专业性
UI设计 | 金刚区图标设计的 10 大风格,总结总会有收获
金刚区作为产品功能架构重要的组成部分,是设计师重点发挥的区域,也是风格切换最为活跃的。而金刚区图标是最重要的表现对象,设计师在图标设计上面耗费心力,出现了丰富多样的视觉表现风格
UI设计 | UX设计师必备的开发知识全在这了
UX 设计师与开发、测试同事交流有障碍?沟通费时?不用怕,读完这篇文章你将掌握开发、测试常用术语及基础知识,沟通效率+10000
UI设计 | 一份超详细的UI设计规范全攻略
设计语言是一个很庞大的设计体系,包括字体、网格系统、颜色、图形等等,而笔者在本文中也分享了相关的设计原则与关键词,希望对你有所启发。
UI设计 | 快速提升UI设计效果的 6个小技巧
在创建实用、可访问性良好且视觉效果颇为出彩的 UI 界面的时候,我们大多只需要进行有限度的微调,即可达到颇为不错的效果。在之前,我已经撰写了很多实用的 UI & UX 优化小贴士,这篇文章继续增加 6 条实用的建议,一起来看看吧
UI设计 | 如何提高设计转化率,学会这三个技巧
影响 APP 转化率的因素有很多,设计也是其中重要组成部分,那设计师需要如何应对,才能助力用户转化呢?从用户角度来看,助力转化就是扫清理解障碍,提升浏览意愿与顺畅度
{{ item.Title }}
{{ item.Summary }}
--已全部加载完成--
平台产品顾问
找服务、文章投稿、广告投放

资讯热榜