近来各种类型的小程序增多,使用者也越来越重视UI排版了,本文就教你如何做好微信小程序UI排版!你可以参考以下这些UI设计定律与框架原则,来设计自己的小程序。

1.UI设计定律
UI设计界的许多定律是通用的,小程序UI也可以参考这些定律来设计:
(1)Hick’s Law / 席克定律(希克法则)
一个人面临的选择越多,所需要作出决定的时间就越长。在人机交互中界面中选项越多,意味着用户做出决定的时间越长。
(2)Steering Law转向定律
触控技术(Touch)应用:
0°方向是最利于操作者移动的方向,具有较好的视觉反馈,成功率相对高;
120°方向用户在操作时最为困难,在用户界面交互设计中应尽少使用;
用户手指在各个方向的运动中,宽度低于14像素的 Touch 用户体验很差。
(3)神奇数字7±2法则
人类头脑最好的状态能记忆含有7(±2)项信息块,在记忆了 5-9 项信息后就开始出错。与席克定律类似,神奇数字 7±2 法则也经常被应用在小程序交互设计上,如「上线了」小程序就是如此,导航选项卡不会超过 5 个,这样方便客户记忆和浏览。

2.小程序ui框架注意点
(1)功能简洁
小程序不需要设计得像APP那样复杂,其实只满足单一需求即可。比如滴滴的小程序,是简单快捷的叫车服务,在功能选择上只提供核心功能在小程序露出,一些非必须的入口则没有体现出来,这样用户在使用小程序叫车时更加专注。
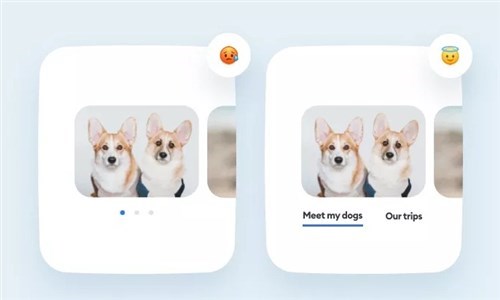
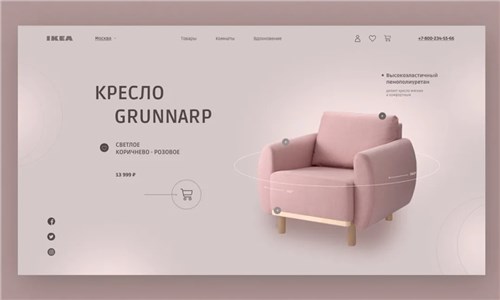
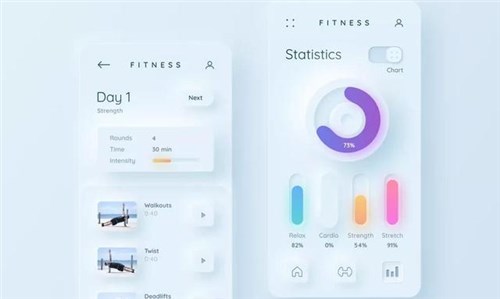
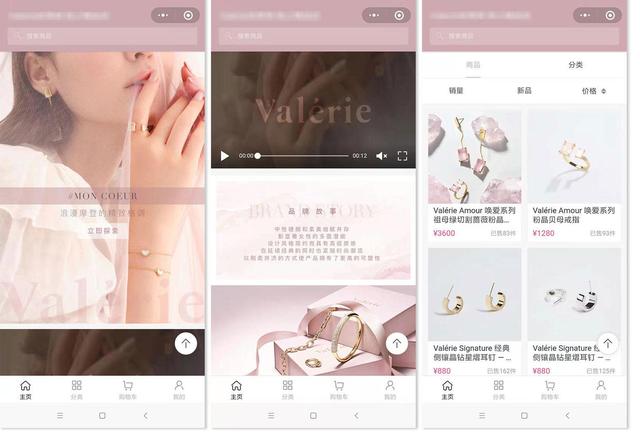
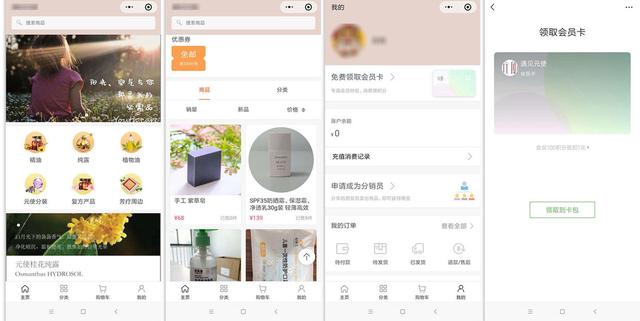
(2)明亮的背景以及留白
简洁风的设计,界面的整个内容通常都是呈现在白色或非常明亮的背景上的。对空白深思熟虑的使用让界面总体上看起来非常的干净、清新且美观。

(3)流程明确
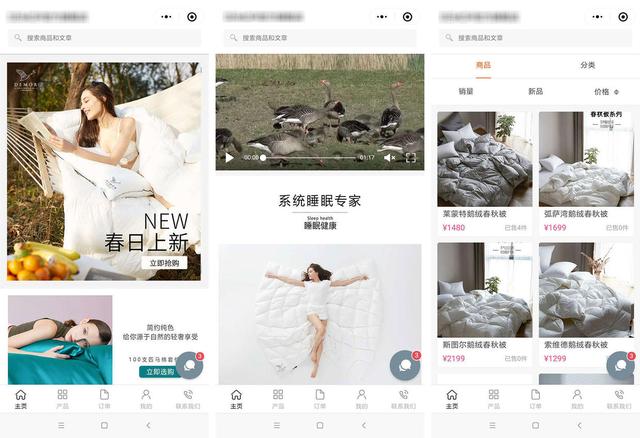
小程序ui、以及主页的各个版块内容应该要有一定逻辑顺序,通常主页顶部是图片banner(轮播图、拼接图海报等),之后是快捷按钮、商品分类,中间可根据需求适当穿插视频、标题、优惠券等不同功能版块。

以上就是关于小程序ui设计的相关知识科普了,其实设计出美观的小程序并不难,参考这些设计法则即可。