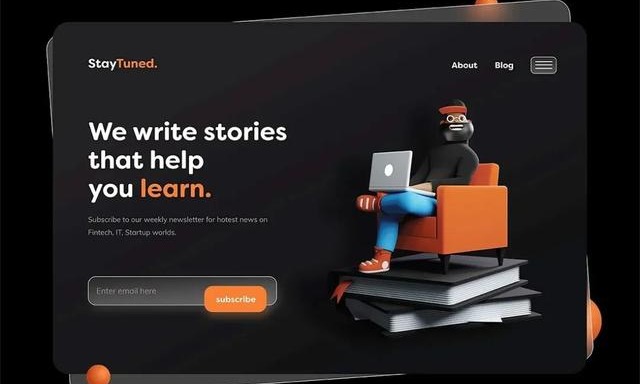
网页设计 | 网页设计中的磨砂玻璃效果
通过模糊和透明度的正确组合,您将设计出网站和app设计中最热门的趋势之一——磨砂玻璃效果。这是一种设计技巧,它使用高斯模糊、阴影和透明度来模仿现实生活中磨砂玻璃的元素
设计思维 | 平面设计思维类型思考
今天我们来从思维的角度来讲述平面设计该如何进行,包括发散思维、收敛思维、逆向思维、联想思维、模糊思维、创想思维,希望能给大家带来一点思考
设计软件 | Photoshop、Illustrator、Sketch哪款设计软件好?
以前在交流群经常能看见大家争论哪款设计软件好?到底是你的Illustrator好还是我的CorelDRAW强或者是他的Photoshop厉害?不过随着UI设计的流行,Sketch软件也被加入到了其中的争论中来!下面给大家分享一遍文章,让我们一起来看看平面设计软件中到底Photoshop、Illustrator、Sketch孰优孰劣,或者各有所长
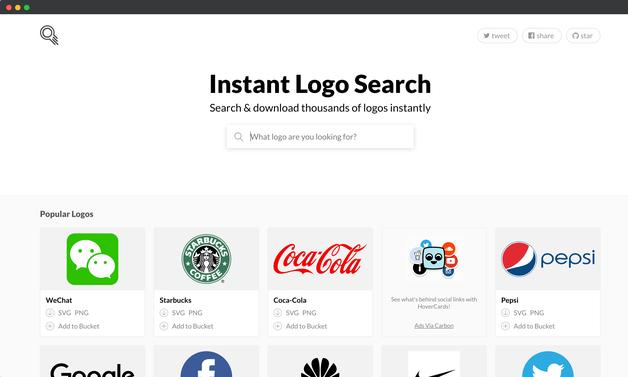
Logo设计 | 精选八大免费设计工具,帮你解决logo设计难题
很多人对于logo设计了解非常的有限,设计一个logo并非易事,下面给大家推荐一些免费的logo设计灵感网站和好用的设计工具,希望能够帮到大家。
UI设计 | 移动端UI一致性解决方案实践经验分享
外卖UI一致性项目是外卖UI设计团队与研发团队共建的项目,目的是改善用户端体验的一致性,提升多技术方案间组件的通用性和复用率,降低整体视觉改版带来的研发成本,本文系实践经验分享。
移动端UI设计要点总结
随着移动UI设计的兴起,移动UI视觉效果和交互设计的要求也越来越高,那我在做移动UI设计的时候应该注意哪些要点呢
平面设计 | 再问如何从零开始学平面设计?
每个人心中都有一个设计梦,或是想作为业余爱好,或是想从事设计行业,那我们该如何入门设计了,这也是一门学问。
平面设计 | 平面设计师会被淘汰吗?现在还吃香吗?
平面设计是否会被淘汰,平面设计师前途怎么样,我们一一来解答
0基础学UI设计,我们改如何开始
不知道0基础想转行UI设计师的你,在网上看了很多关于学习UI的文章或教程后,有没有感觉入行UI设计师前,需要学习的知识和技术非常多呢?
想设计简洁大气的Logo?字母造型必需掌握
标志设计是一种特定的图形符号,蕴载着不同事物的不同含义。也是一种超越语言的视觉传达符号,并且有着文字 无法代替的作用。标志的功能与标志的性质是不可分割的, 它所传递的信息通俗易懂,不受任何文化程度的限制
如何设计优秀的Logo,请看过来
点的形态单纯而且简洁,是最简单的设计元素。形态各异的点可以给人丰富多样的视觉心理感受。单点有集中视线的作用。由两个或两个以上的点所设计产生的标志形象,具有点的大小、方向形状变化的节奏、疏密关系等规律性,更具有简洁性
UI设计 | 小程序UI设计定律和框架指南
近来各种类型的小程序增多,使用者也越来越重视UI排版了,本文就教你如何做好微信小程序UI排版!你可以参考以下这些UI设计定律与框架原则,来设计自己的小程序
{{ item.Title }}
{{ item.Summary }}
--已全部加载完成--
平台产品顾问
找服务、文章投稿、广告投放

资讯热榜