苹果的发布会经常会被视作为「科技春晚」,而如果你看过几次,大体上还是能够看出一些套路的。最近几年的发布会,基本上都会让最小的 Apple Watch 系列先来暖场,然后才会上诸如 iPhone 和 Mac 这样的重头戏。

在 Apple Watch Ultra 为整个发布会打出一波小高潮之后,新的 iPhone 14 从造型、配色到芯片上的「摆烂」,让人感到苹果的9月特别活动开始进入了一种疲软的情绪。

直到 iPhone 14 Pro 出现,全新的打孔屏替代了刘海,「灵动岛」在交互上的突出表现,透出了屏幕,iPhone 14 所带来的疲软氛围一扫而空,以设计闻名的苹果再一次将「你大爷始终是你大爷」打在公屏上。

交互设计的野心
必须承认,苹果在交互设计上的野心从来未曾淡褪。

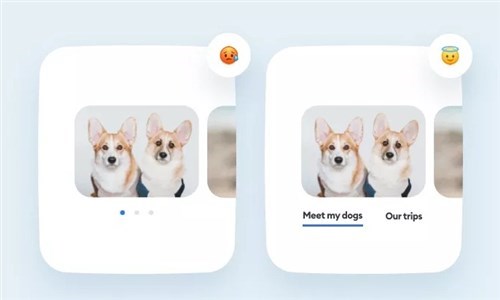
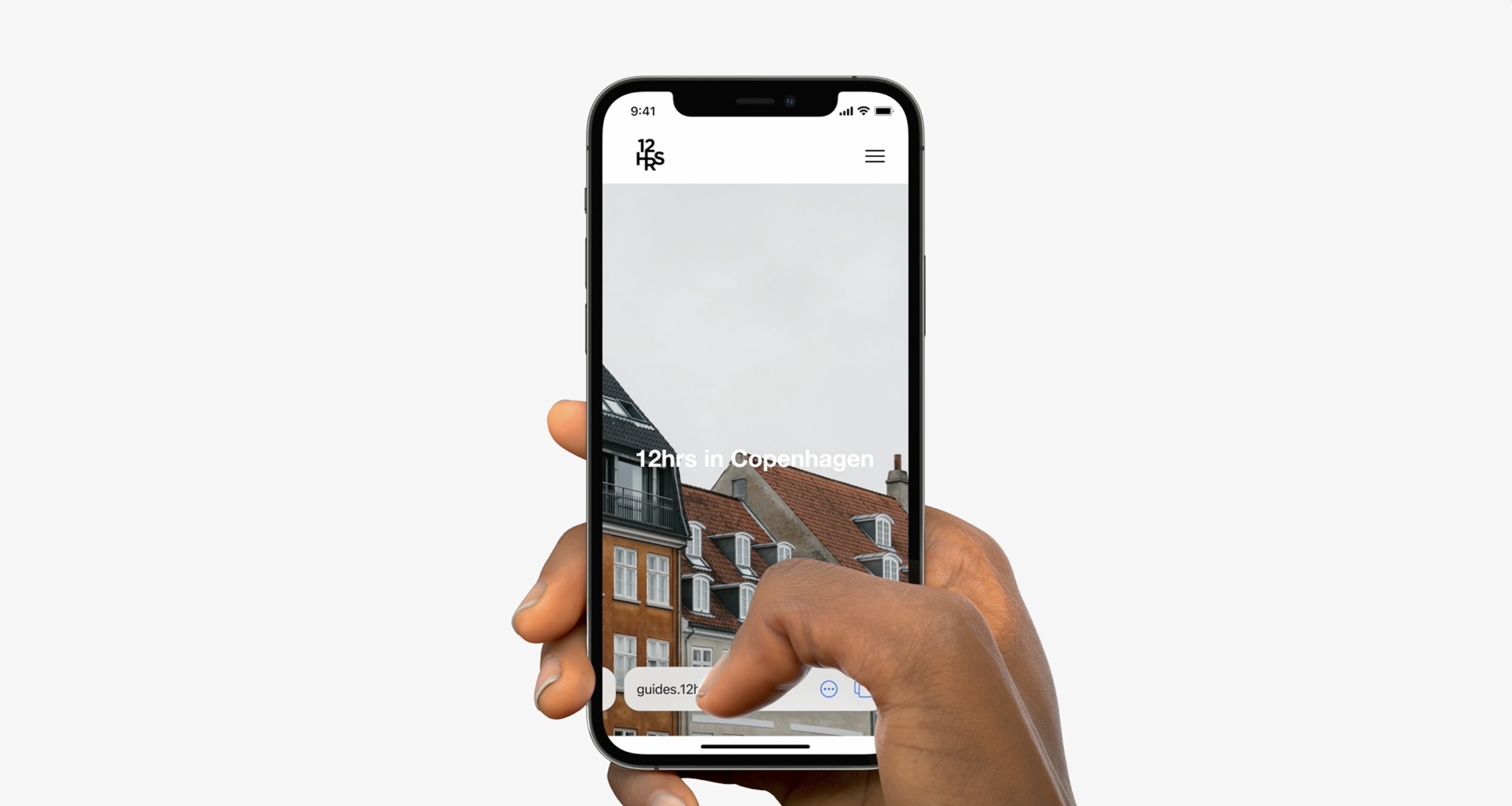
最近几年,iPadOS 系统从 iOS 系统当中独立出来,大屏触控交互连年升级,iPad 就点名道姓地顶着 Mac 产品线来竞争了。iOS 系统也开始在系统个性化和美化上越走越远,去年 Safari 的交互升级苹果狠狠的秀了一波操作:
而今年 WWDC 上,「前台调度」这一新交互干脆把性能门槛拉到最新的 M1 芯片级别,让性能为交互体验作出牺牲,虽然不少人诟病,但是也足以看出苹果在交互设计上的认真。

桩桩件件,苹果在设计上的骚操作,正经是没有停过的。
老实说,早在 iPhone X时代,使用挖孔屏的 Android 手机厂商就没少嘲讽 iPhone 的刘海,这回「灵动岛」这套高成本交互设计方案狠狠压在 iOS 打孔屏上,苹果算是怼着过去几年 Android 打孔屏的友商们的脸一顿输出,把正确答案糊在对面脸上,一点不客气。

挖孔屏交互的设计公约数
iPhone 系列从 iPhone 14 Pro 开始,肯定是要革除刘海,启用挖孔屏了。「灵动岛」这套设计不仅仅仅只是针对通知系统的重新想象,它将通知系统几乎修改成了一个随时待命的弹窗通知系统,它自动叠加在界面层之上,可小可大,可以模态也可非模态。也正是因为这一点,整个围绕着「灵动岛」存在的即时通知系统的复杂度,比起之前的通知弹窗复杂了不止一个数量级。


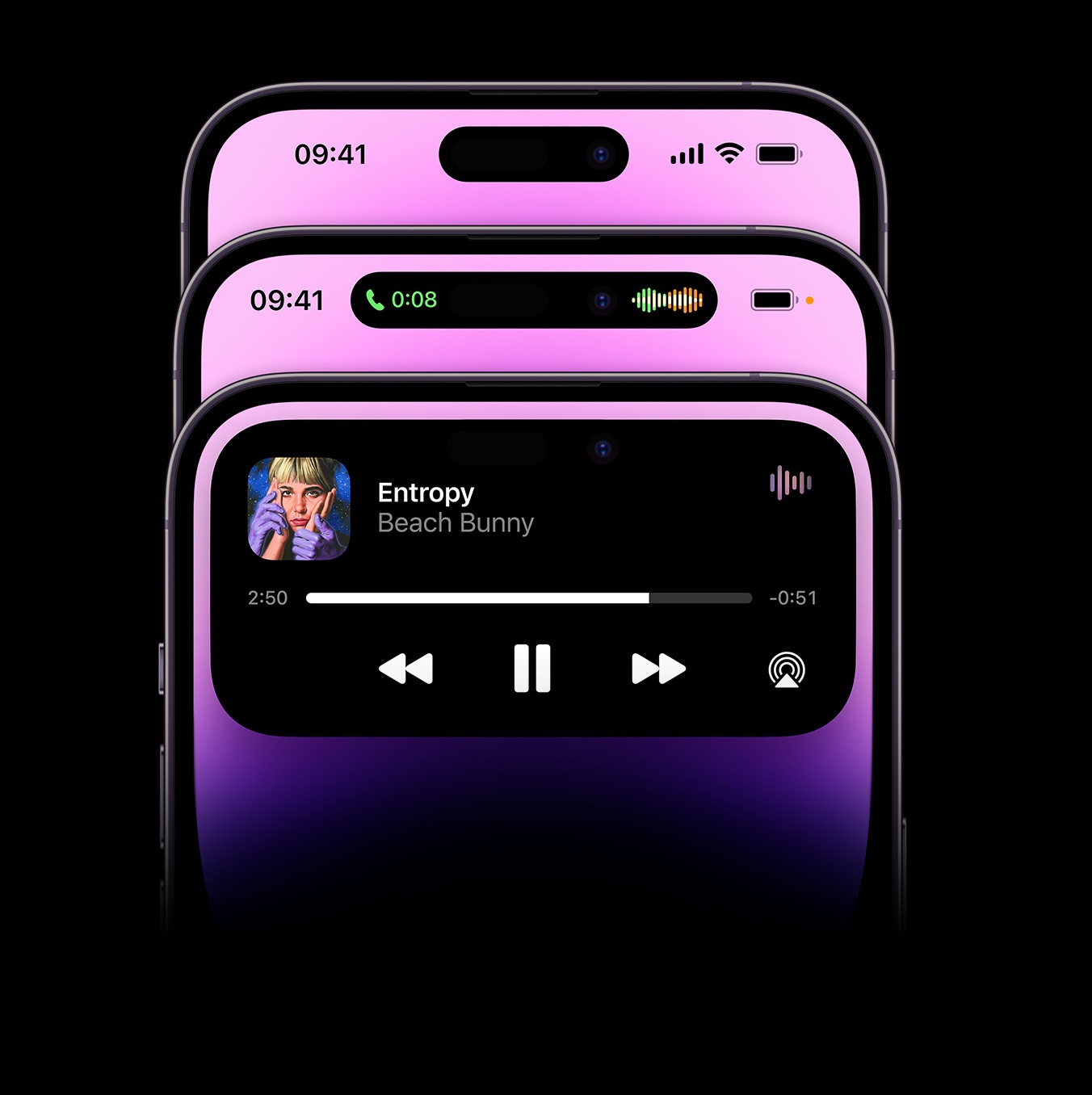
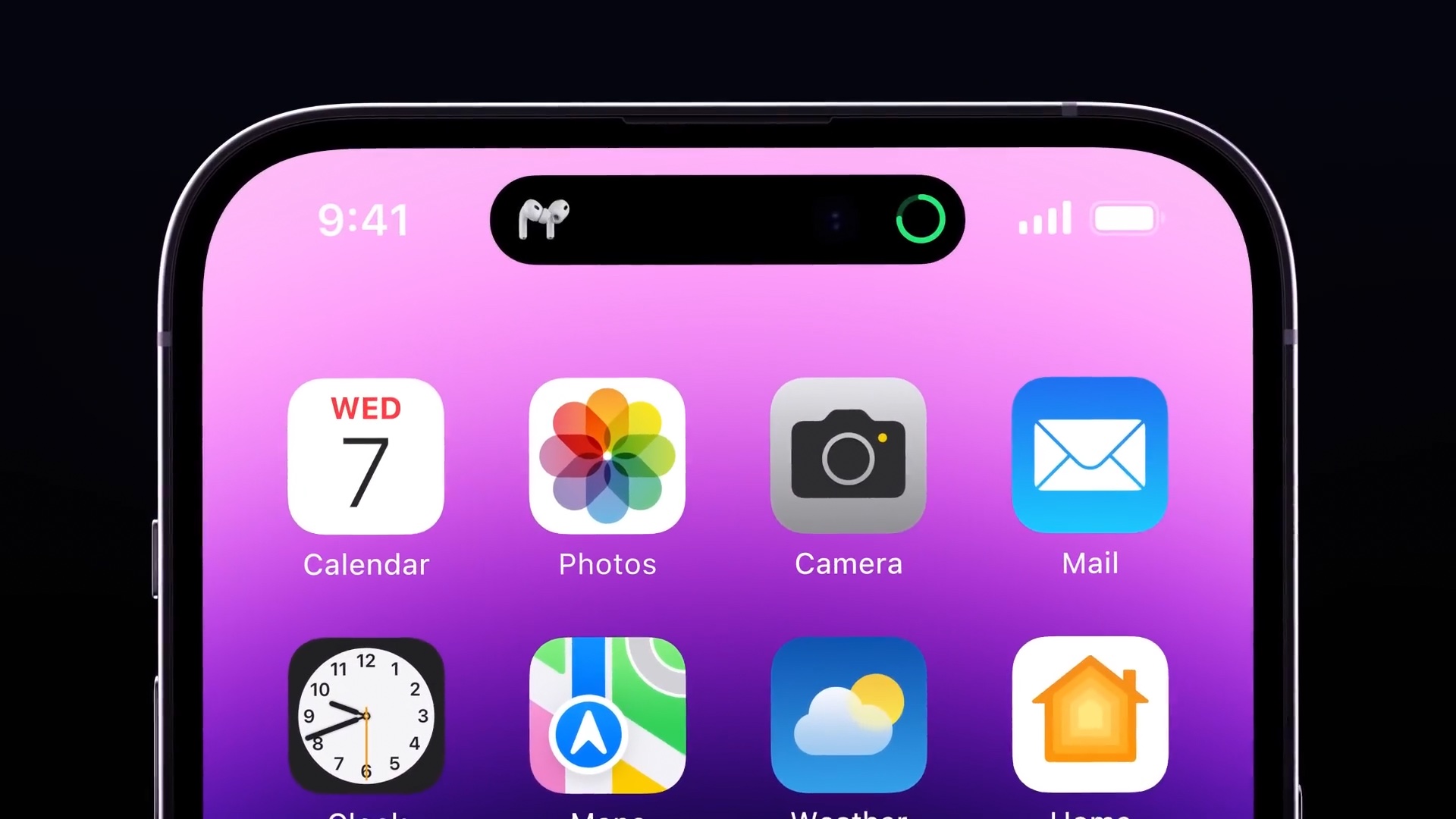
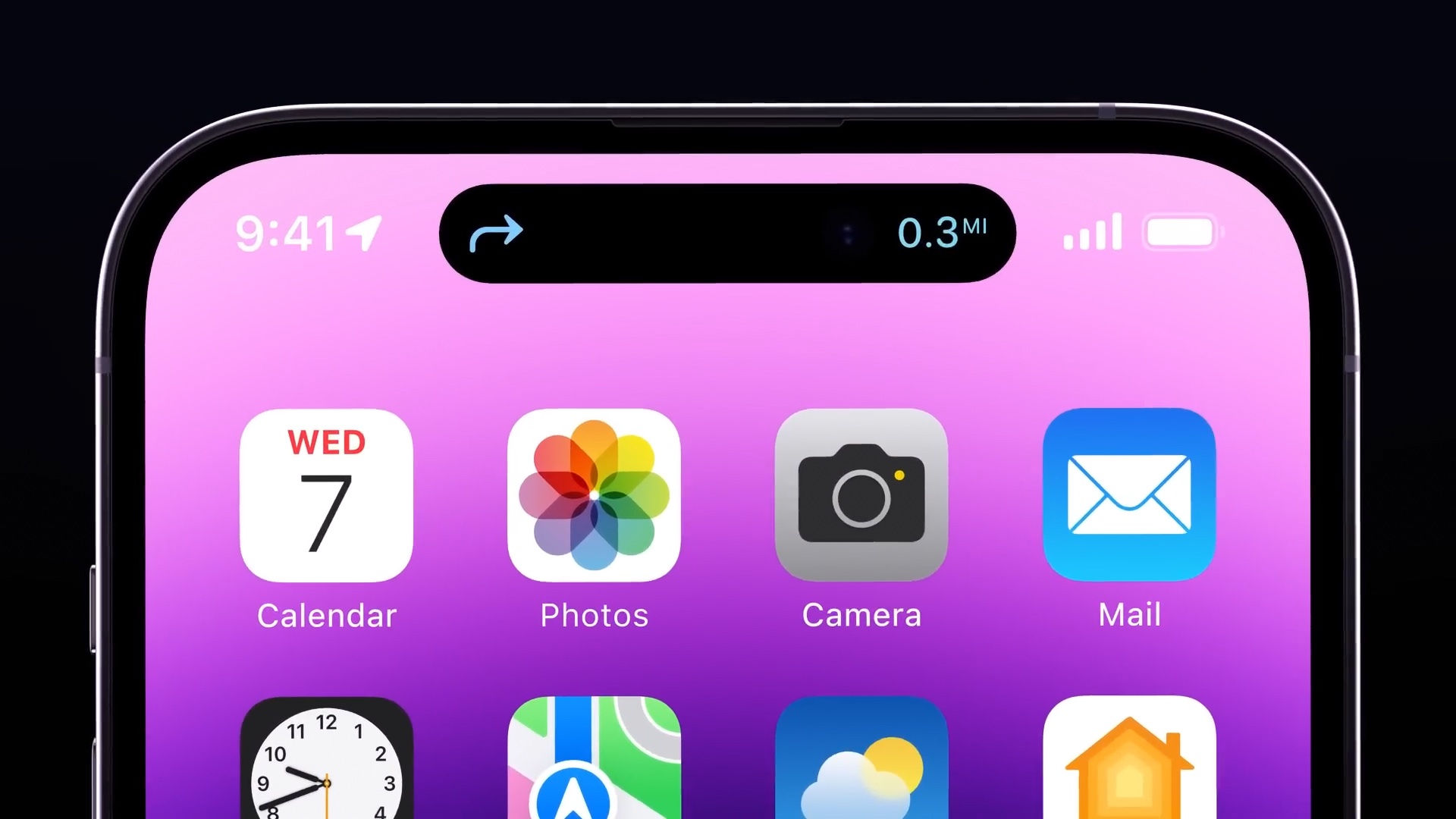
首先,在绝大多时候,「灵动岛」会向两边拉长作为基础的状态展示,通过图标和数据构建出一个典型的非模态的提示框:

比如 Airpods pro 的电量

比如指示距离
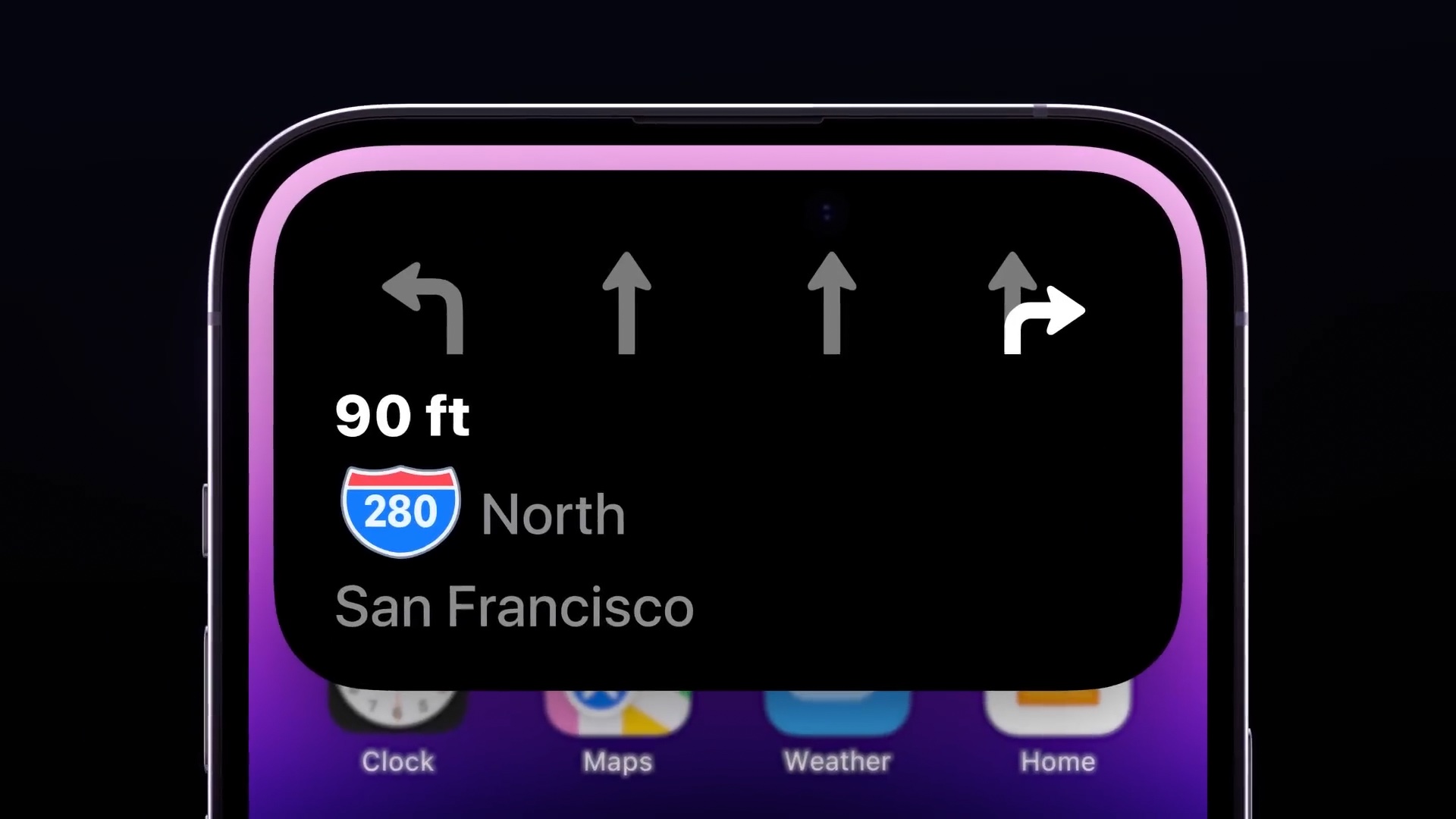
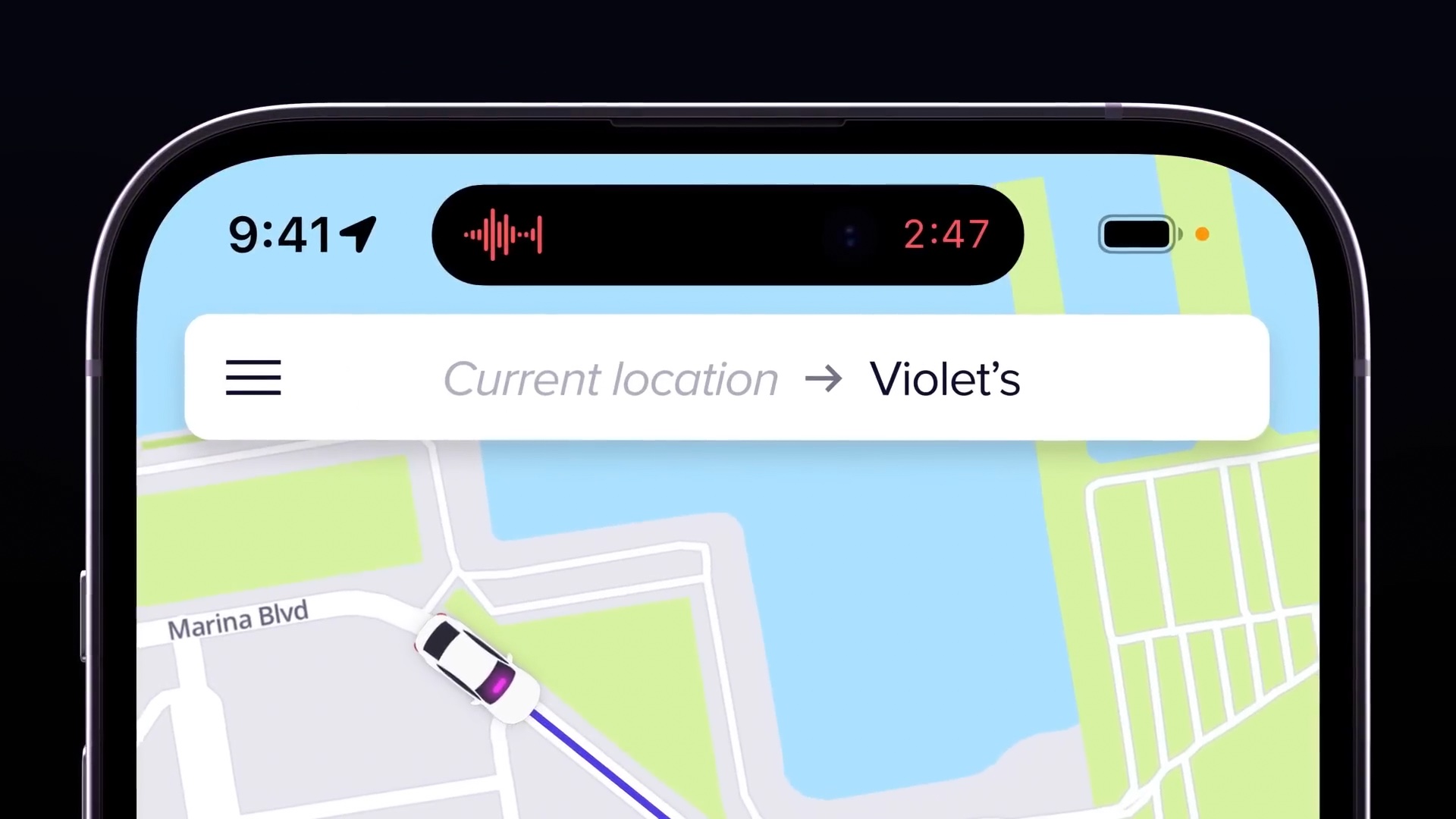
不过在导航模式之下,为了更加清晰地提供视觉指示,「灵动岛」还会拓展成更大的非模态视觉提示:

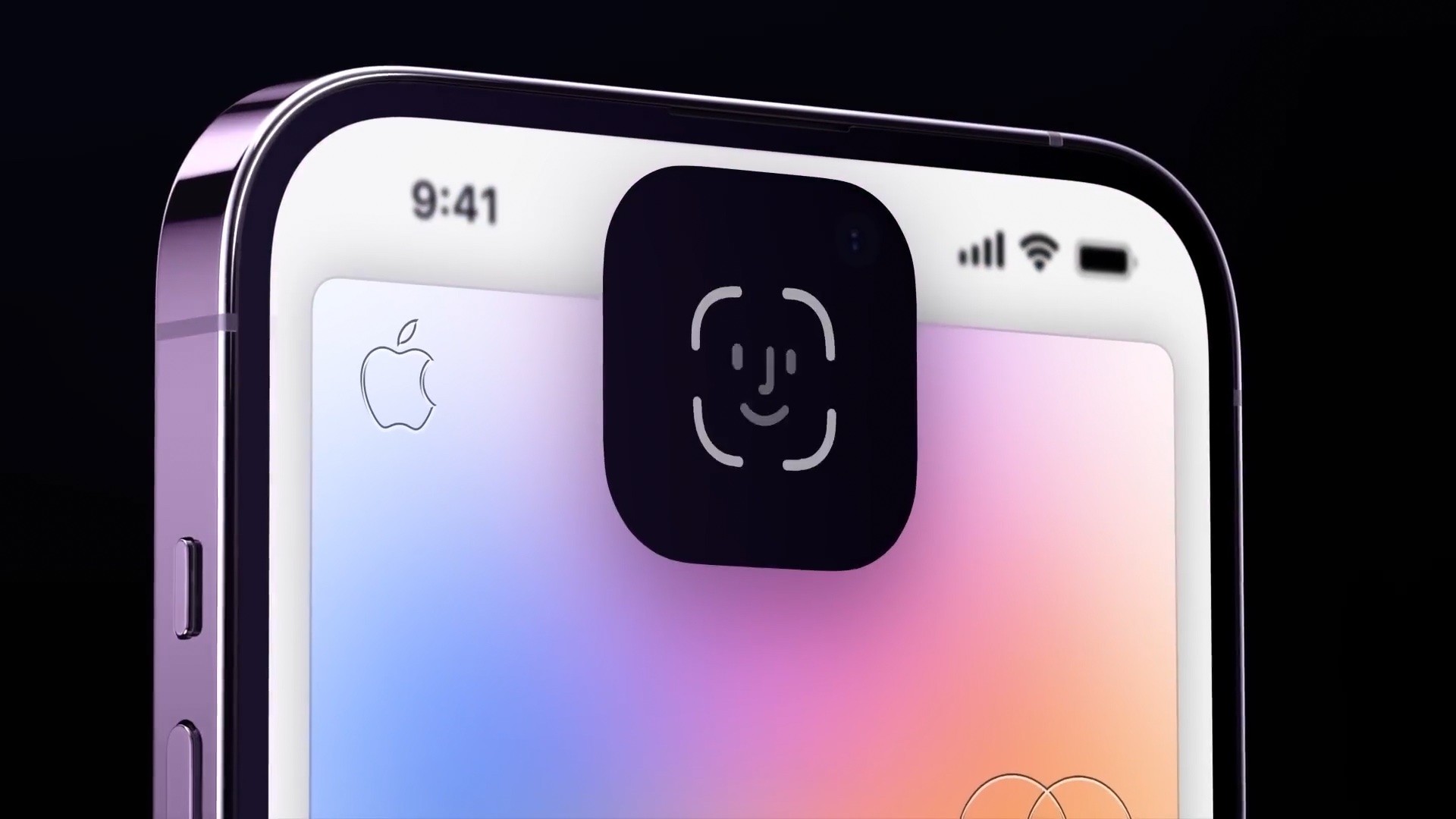
而对于不同类型的 APP,在非模态的状态和信息呈现上,还有一些特征性的元素,「灵动岛设计会提供不同的弹出框样式来尽量贴合不同的需求,比如 Face ID 就是方形的:

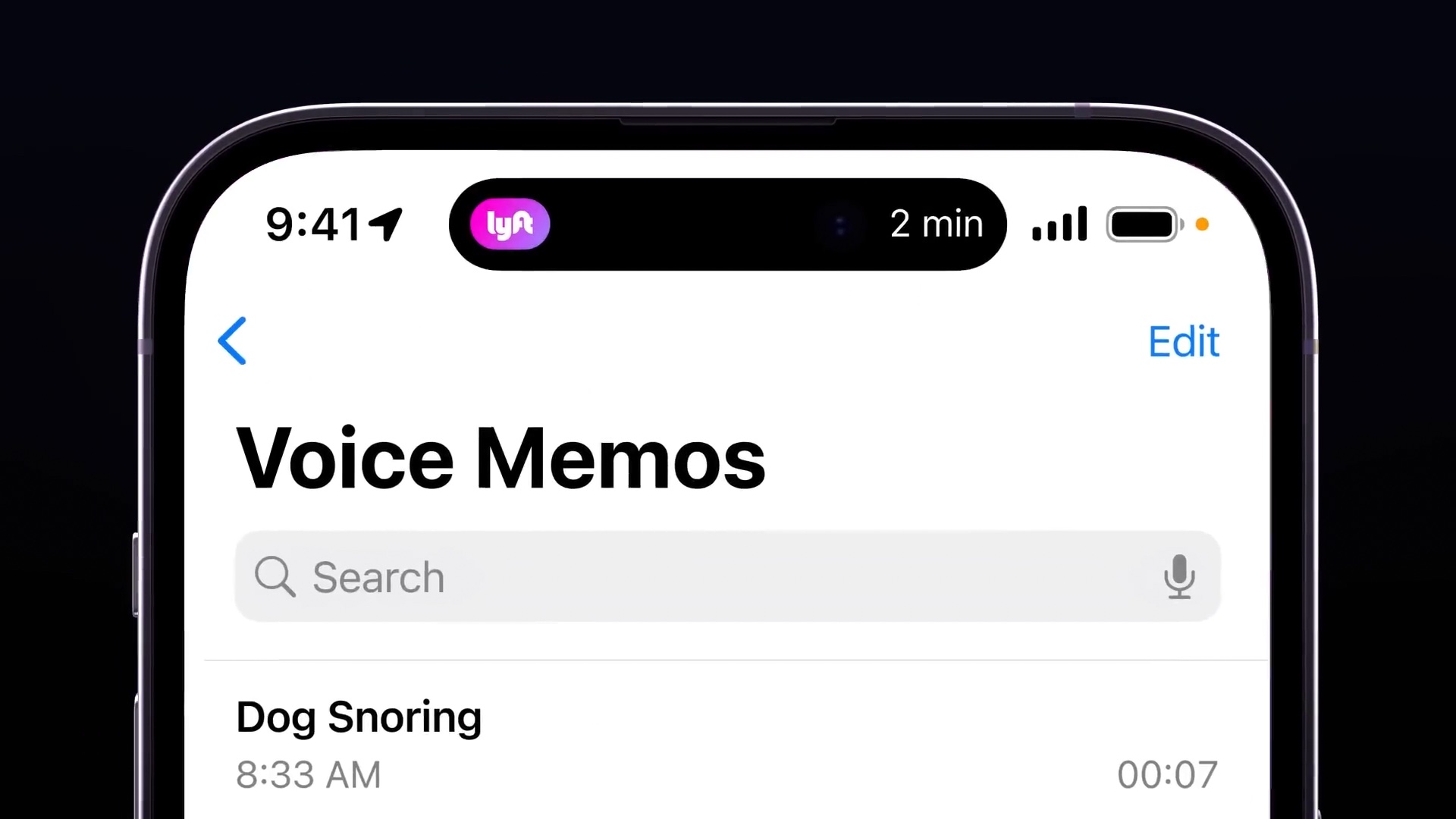
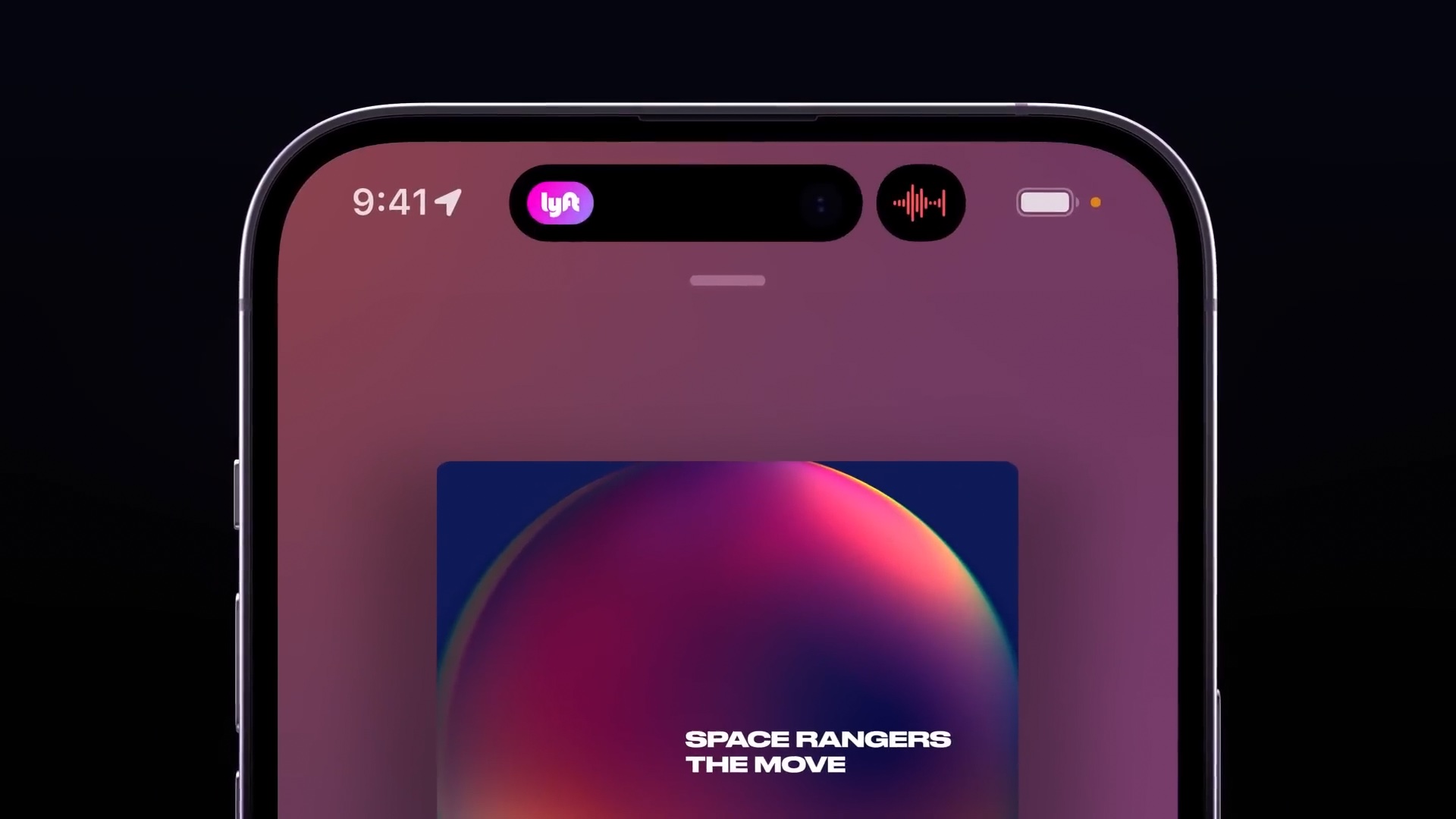
而作为第三方参与到这次的 「灵动岛」演示的APP 比如Lyft 还展示了「灵动岛」在长条模式下的多状态呈现的样式,比如 Lyft 和通话单独存在以及同时存在的时候:



「灵动岛」甚至有分裂样式来支持多样状态的呈现。
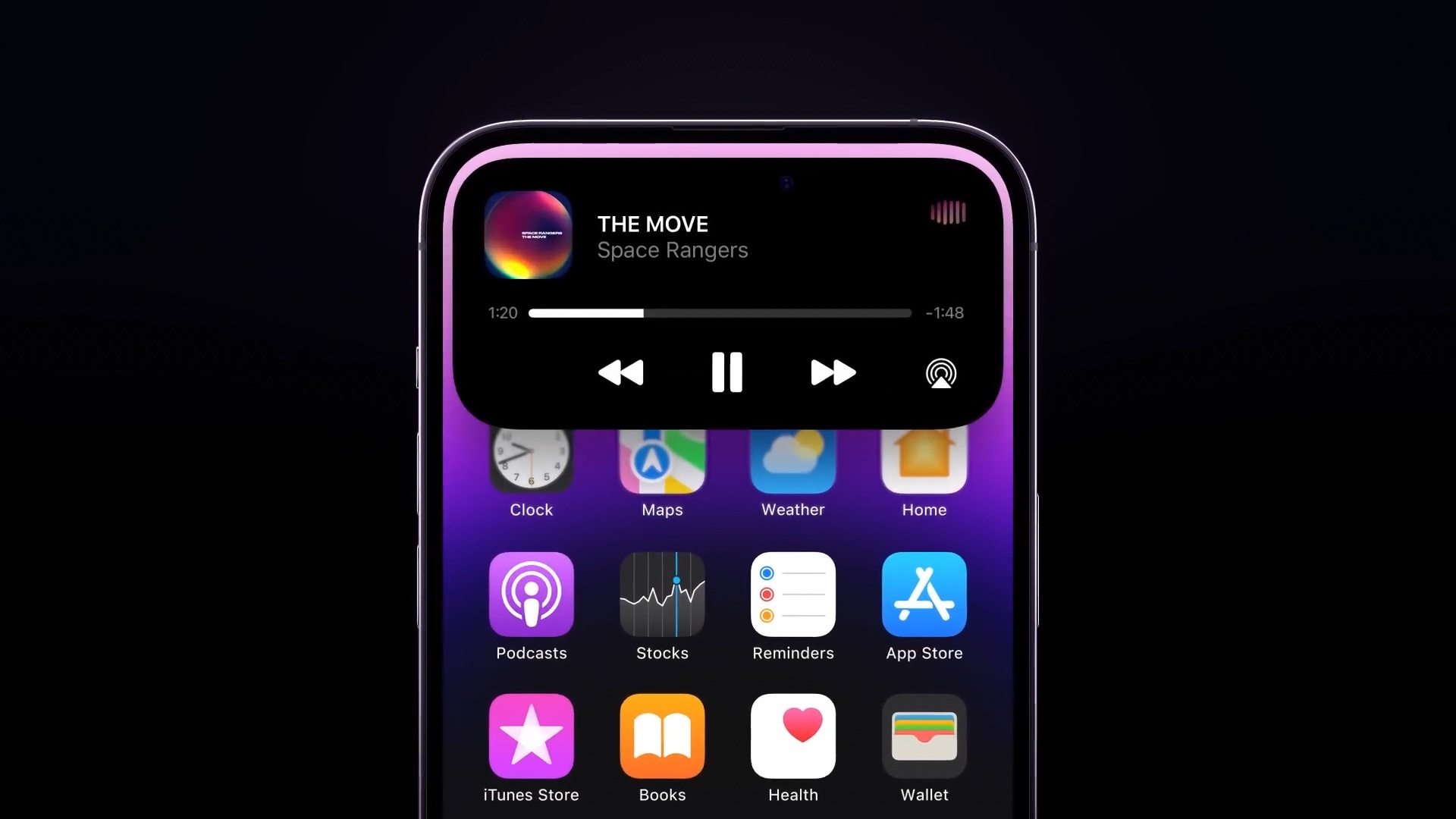
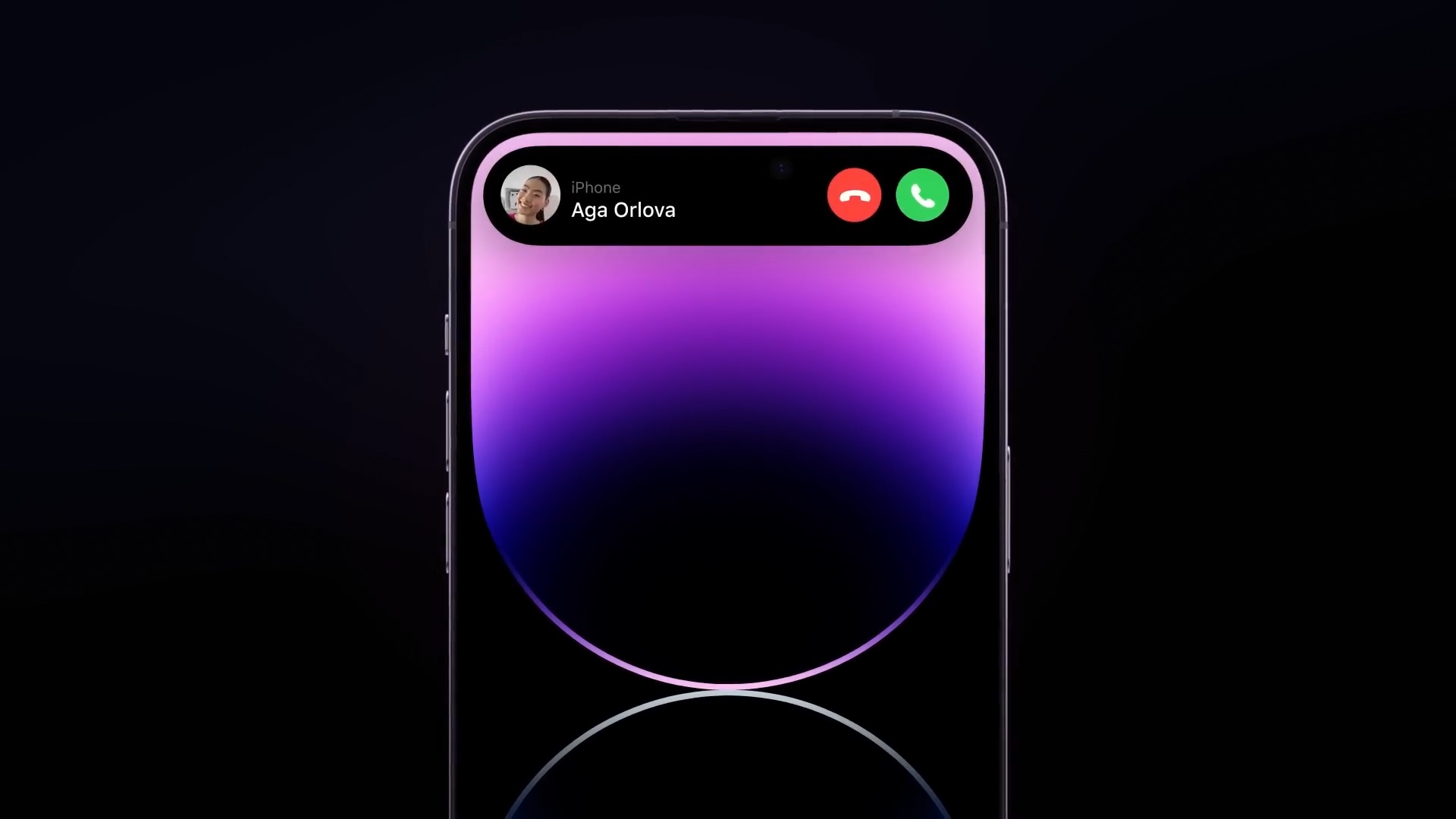
而在可以交互的模态弹出框上,目前「灵动岛」在演示中还仅仅只提供了通话、音乐等常见的样式:


而在发布会上还提供了视频通话、倒计时等一些系统自带功能在「灵动岛」上的模态交互展示,这也意味着可能在当前,「灵动岛」暂时还没有打算开放出太多的可交互的功能,相反苹果更加倾向于控制好当前这一功能的复杂度和稳定性。
iOS 的通知设计迈向次世代
作为刚刚问世的动态交互控件,「灵动岛」和刚刚问世时的「桌面小组件」的待遇是类似的,带有通知和展示性质的非模态弹窗通知,会相对更多一些,一些涉及交互的模态弹出通知,类型会有所控制,就目前官方展示的功能而言,可交互的数量并不算多。
但是就和如今的通知栏、桌面小组件一样,可交互的控件类型会逐渐增加,而「灵动岛」作为一个固定的硬件缺口,在 UI 界面当中,则逐渐变成了一个实体的即时通知控件「核心」,这种转变无疑是化腐朽为神奇,将瑕疵变成优势。

但是就「灵动岛」本身作为状态呈现、偶尔交互的控件,它更多是作为现有通知体系的一个补充,而非替代。另外,最新的下拉通知界面的设计上,常驻信息呈现会集中在屏幕上端,而推送通知则会在更加触手可及的屏幕下半部呈现。

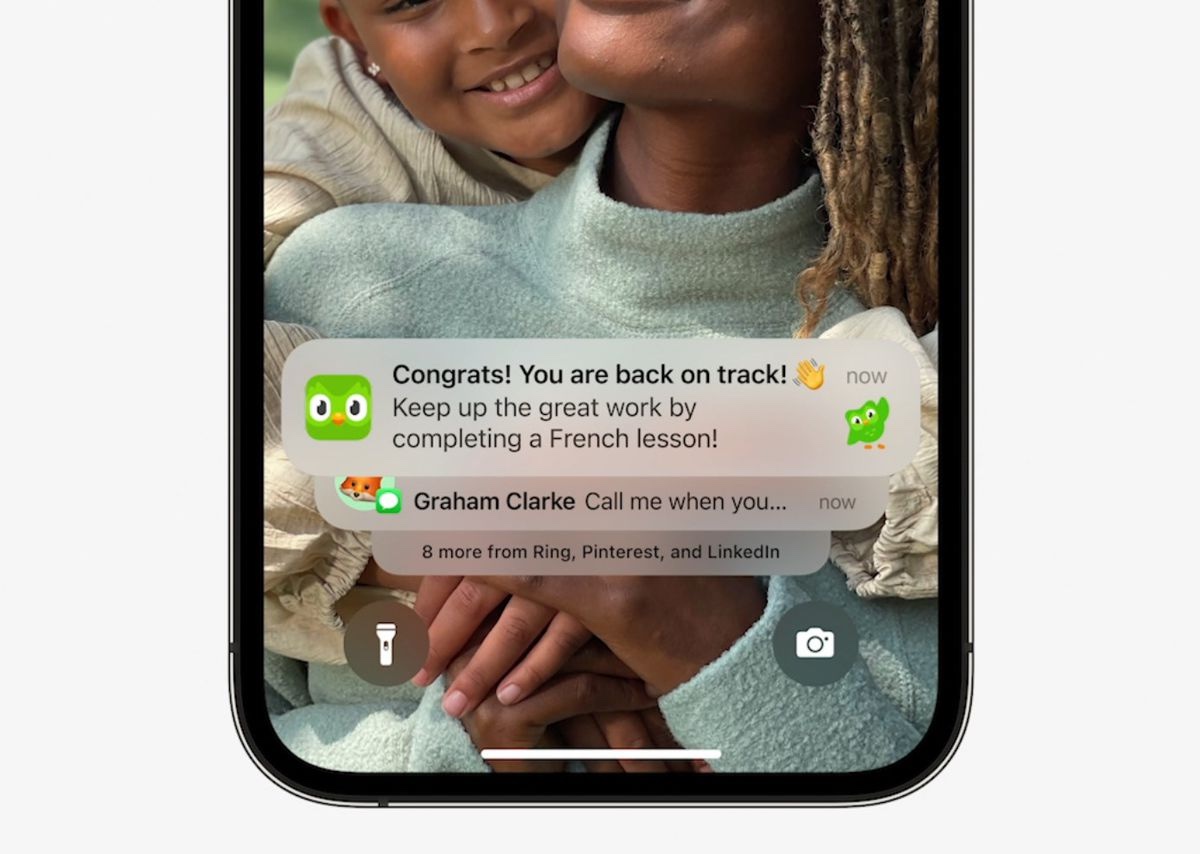
与此同时,它还针对通讯类的 APP 进行了专门的样式优化:
通讯类 App 的通知现在具有独特的外观,这些 App 在征得用户许可后,可同步它们的状态,以反映用户当前的系统级专注模式状态。
在这种情形之下,iPhone 本身的硬件完整性,会进一步往前推进,可以预见到的是 iPhone 15 系列可能会全面使用挖孔屏,「灵动岛」将会接管多数的状态指示性的通知。而对于设计师而言,APP 的通知系统的功能设计要求和工作量,则会继续往上提升一个层级。
说道这里,我不由得想起了当年为 Macbook Pro 所适配的 TouchBar 这一功能。
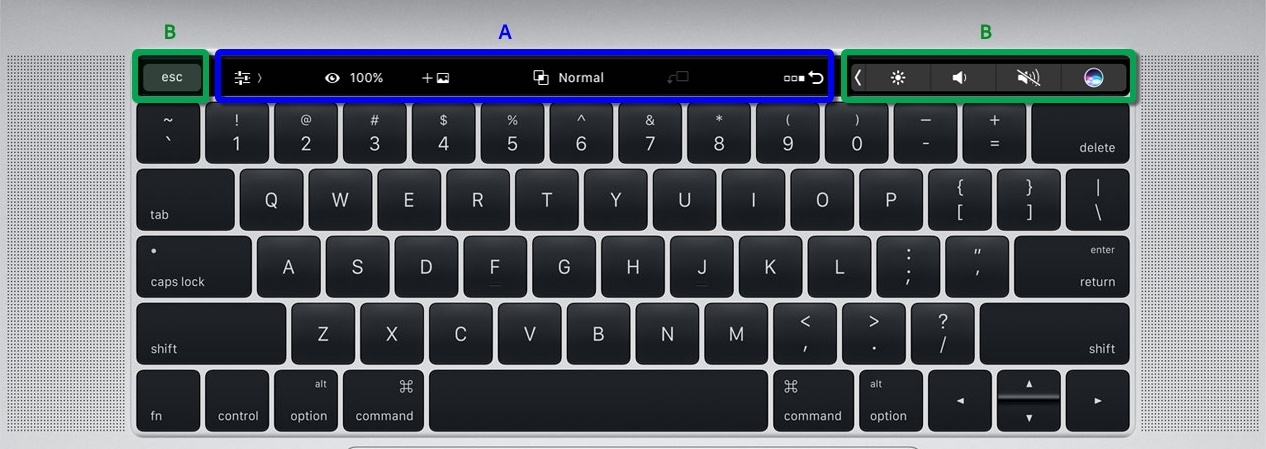
和 TouchBar 同源不同命
TouchBar 和 「灵动岛」在某种意义上是类似的,两者都是「作为副屏拓展交互并指示状态」而存在。但是 TouchBar 在键盘上,某种意义上挑战了用户的习惯,违反了日常交互时候「所见即所得」的基础逻辑,用「灵活性」挤占「可靠性」的空间,最终被放弃。

「灵动岛」在 iPhone 14 Pro 的情况看似相似,实则有根本性的不同,它是将一个几乎无法被忽略掉的物理「窟窿」相对优雅的转化为一个实用的状态指示、快速交互的功能,成为了更好的系统补充——毕竟对于一个屏幕上的窟窿而言,但凡是能给用户多提供一点便利,就算是赚回一点印象分了。
结语

当然,在不需要状态展示的日常状态下,这个挖孔屏上的窟窿还是个窟窿,遮瑕并不能让瑕疵彻底消失,但是很多时候,用户在意的是态度和巧思,不是么?