随着移动UI设计的兴起,移动UI视觉效果和交互设计的要求也越来越高,那我在做移动UI设计的时候应该注意哪些要点呢

1.简约明快
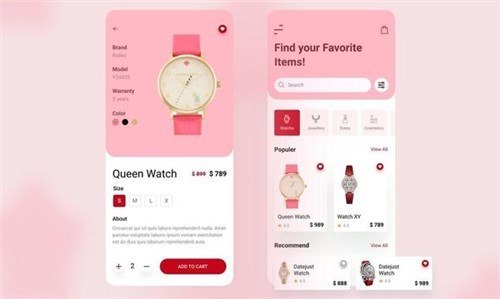
优秀的移动界面具有一定的视觉效果,能够直观地向用户展示信息,从而便捷的让用户产生审美现象的效果。
特点如下:
通过组合各种颜色块和线条,使界面更加简约大气。 加上纯净的色彩搭配,使界面更加整齐有条理。
2.趣味型视觉特色
在UI界面设计中,趣味型主要指一种活泼的版面视觉语言,使界面具备亲和力,视觉魅力,情感魅力。
3.华丽型视觉效果
通过饱和色彩和华丽的质感来塑造炫酷的视觉感受,整体营造出一种华丽,高贵,温馨的感觉。
4.色彩的使用要点
色彩是最重要的视觉因素,不同的颜色代表不同的情绪,所以对色彩的使用应该和APP以及主题相契合。
根据彩色的特性,可以通过调整其色相,明度,纯度之间的对比关系等,搭配出变化无穷的移动UI画面效果。
5.图案使用要点
图案设计的过程中,每一页不要安排过多的内容,这样会显得操作很繁琐。
6.文章易于识别
文字不仅仅是传递信息的载体,也是UI设计中的重要因素,必须保证文字的可读性,以严谨的设计态度实现新的突破。
7.文章层次感要高
使文字信息在造型上富有乐趣感,能够给用户一定的视觉舒适感。
8.清晰地表达文字信息
字体及字体颜色,大小也是影响表达效果的一个重要因素。
9.把握文字的间距
不同的文字间距会带来不一样的阅读感受
文字之间过于紧密的间距会带给读者更多的紧迫感,而过于稀疏则会缺少连贯感。
10.图片的品质
较高的分辨率可以让图片显得更加精美,能够体现出图片的内在质感。
11.不让图片失真
随意拉伸图片会造成图片失真,有失APP的专业性。
12.了解手势交互动作特性
长按,点击,双击,左滑,右滑,等等
13.简单动画
使用简单动画丰富APP的视觉内容,但是动画也得适量,并不是越多越好。